Audit logs
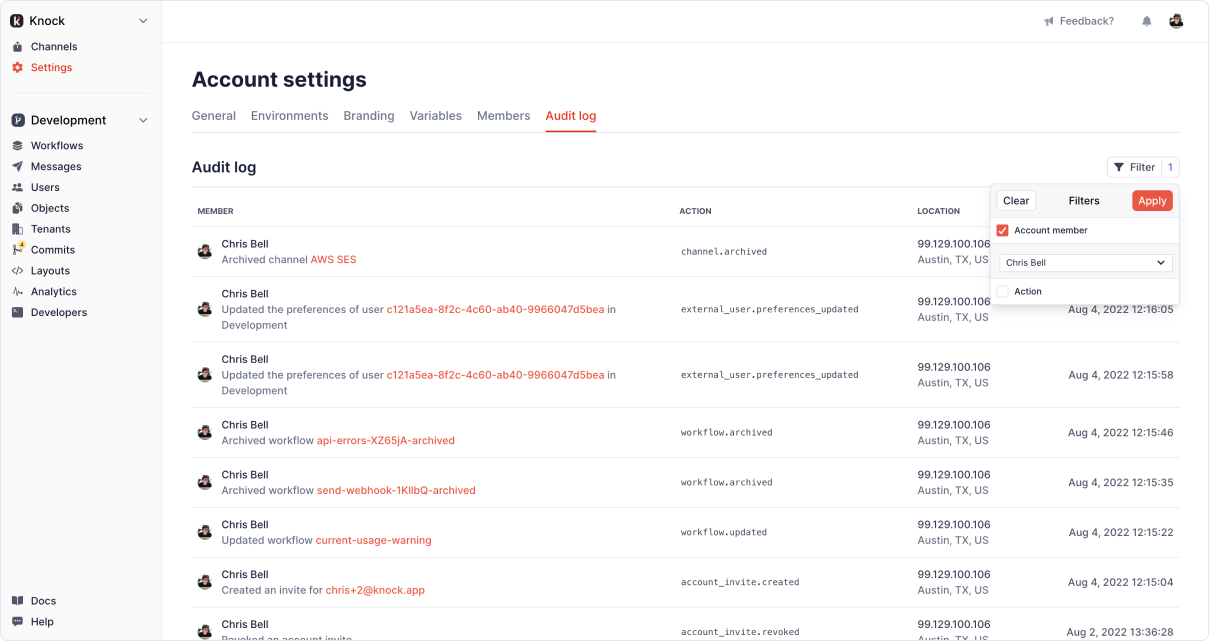
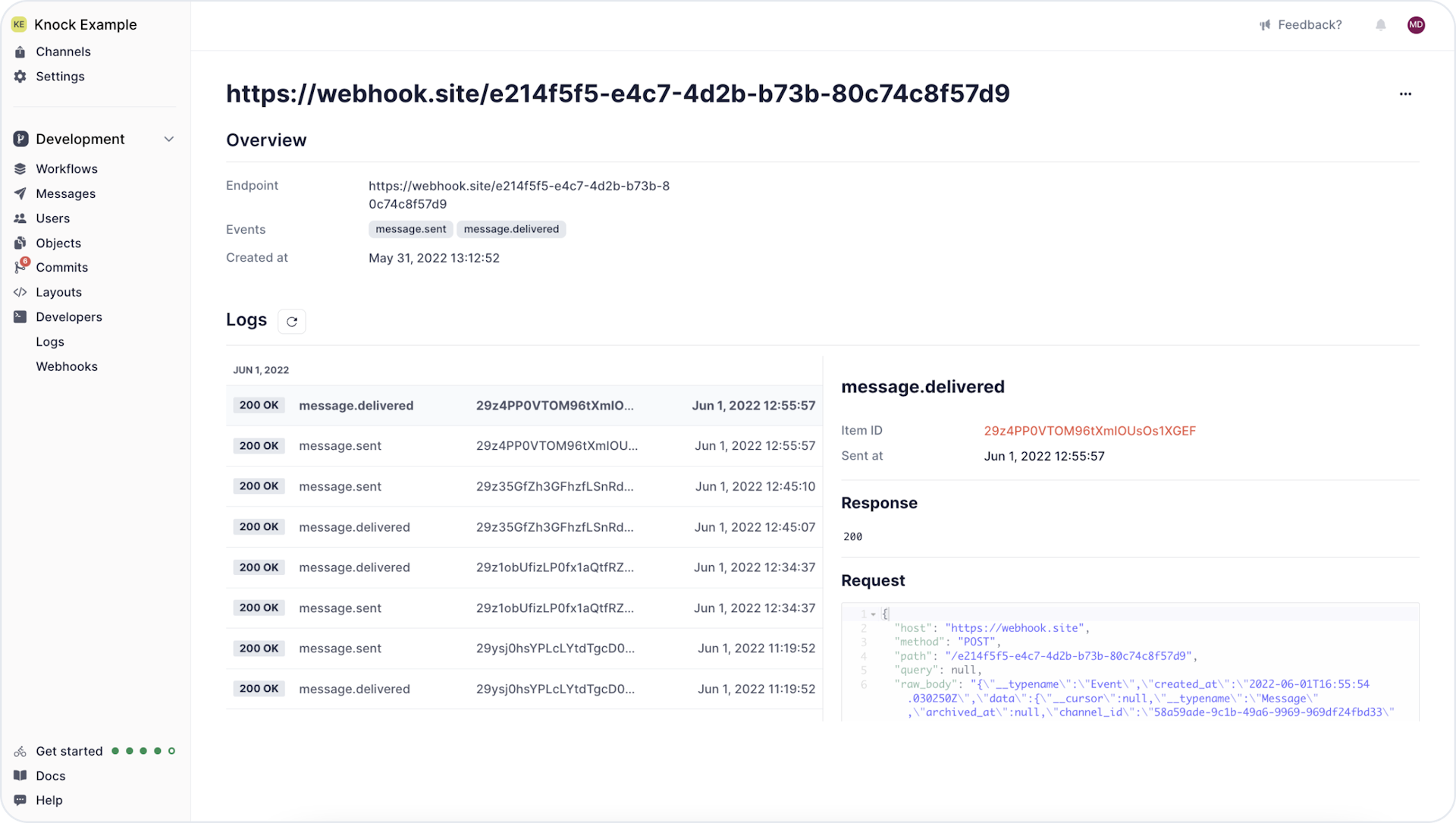
We've designed our service with security best practices in mind from day one. Audit logs form an important part of the security and compliance program within an organization, making it easy to proactively monitor for suspicious activity and retroactively understand the impact of a malicious actor. For this reason, we've always captured detailed logs of the actions happening across your account. Today we're pleased to announce that we're shipping support for viewing these audit logs from within the Knock dashboard.
With this initial release you'll see information about all of the actions occurring within Knock with detail about the team member who performed the action and additional context about which resource has been modified. You can even filter to an individual team member or a specific type of action if you need to get more granular.
Audit logs are available now across all plans and have the same retention period as other logs on your account. You'll find your audit logs under the "Settings" page.
Fixes and improvements
- 👀 We separated out the "API Keys" and "Variables" section from under the "Developers" page to make them easier to find in the dashboard
- 🌱 You can now select a preference set to view under a user or object, making it much easier to work with multiple preference sets