Power notification localization with Knock
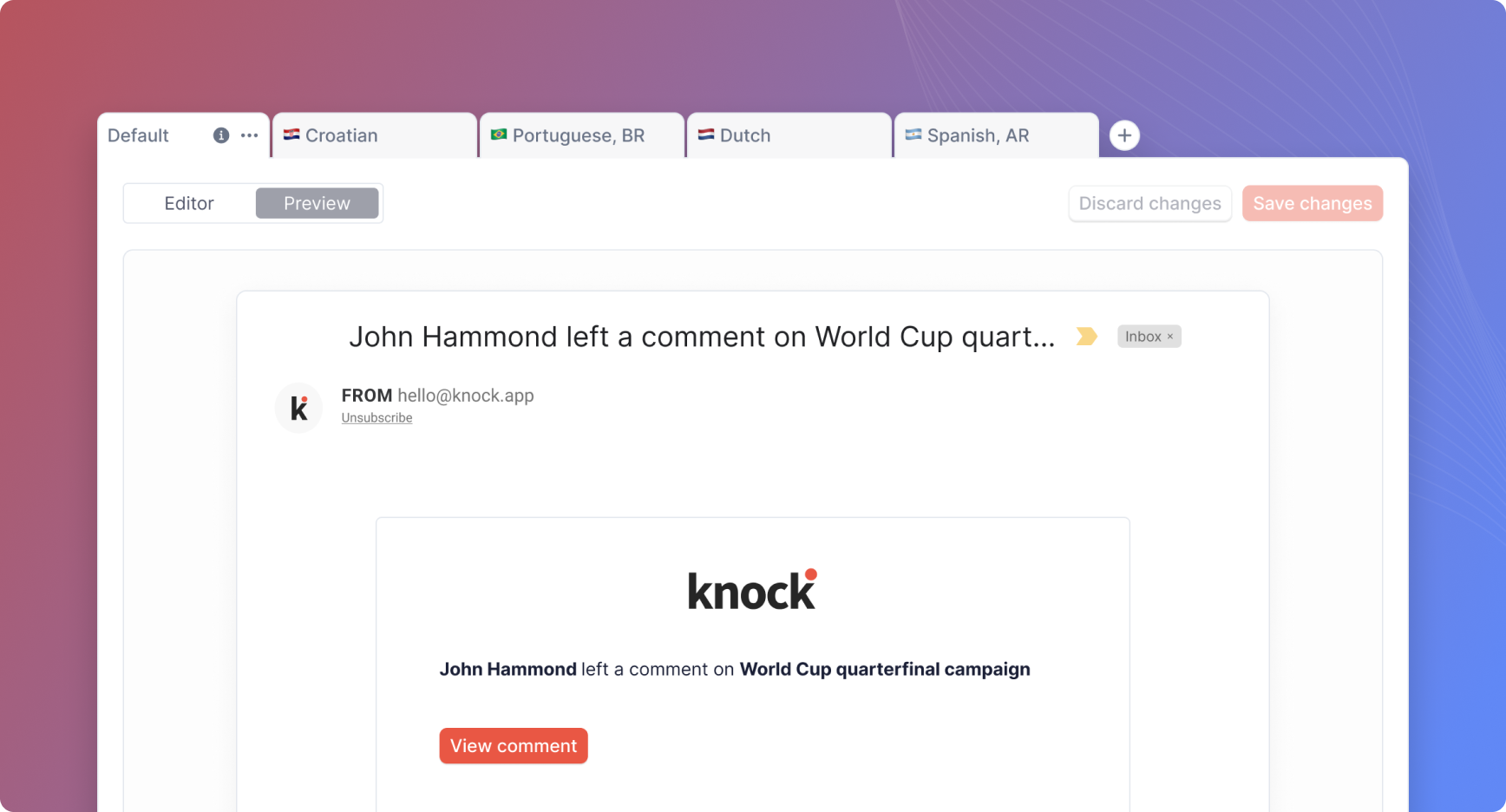
Today we’re super excited to announce the beta release of Knock template localization. With template localization you can use the notification templates you already send with Knock to create locale-specific variants for users that prefer to receive their notifications in a different language. This helps meet your users where they are and improve the notification experience of your product.
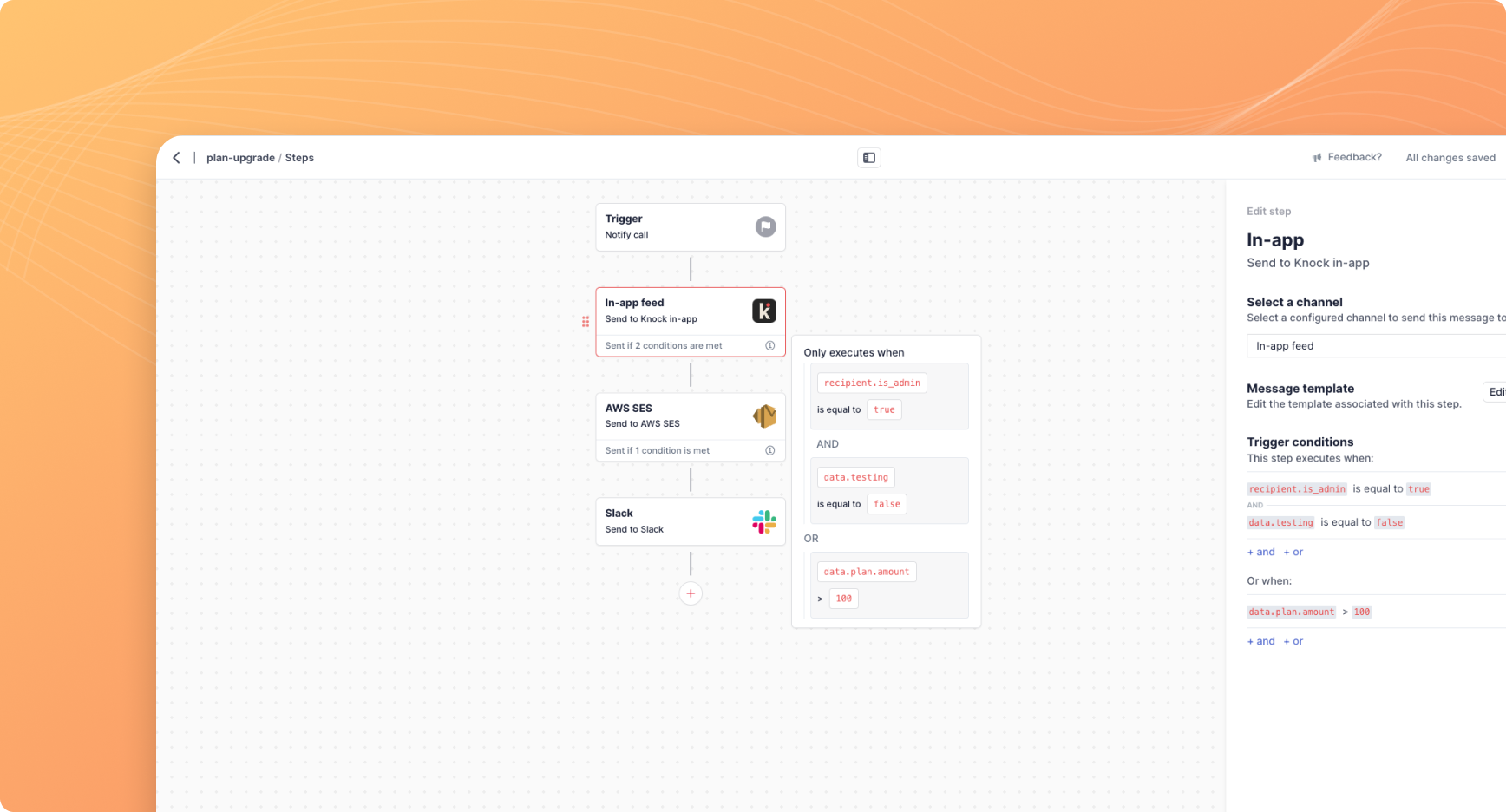
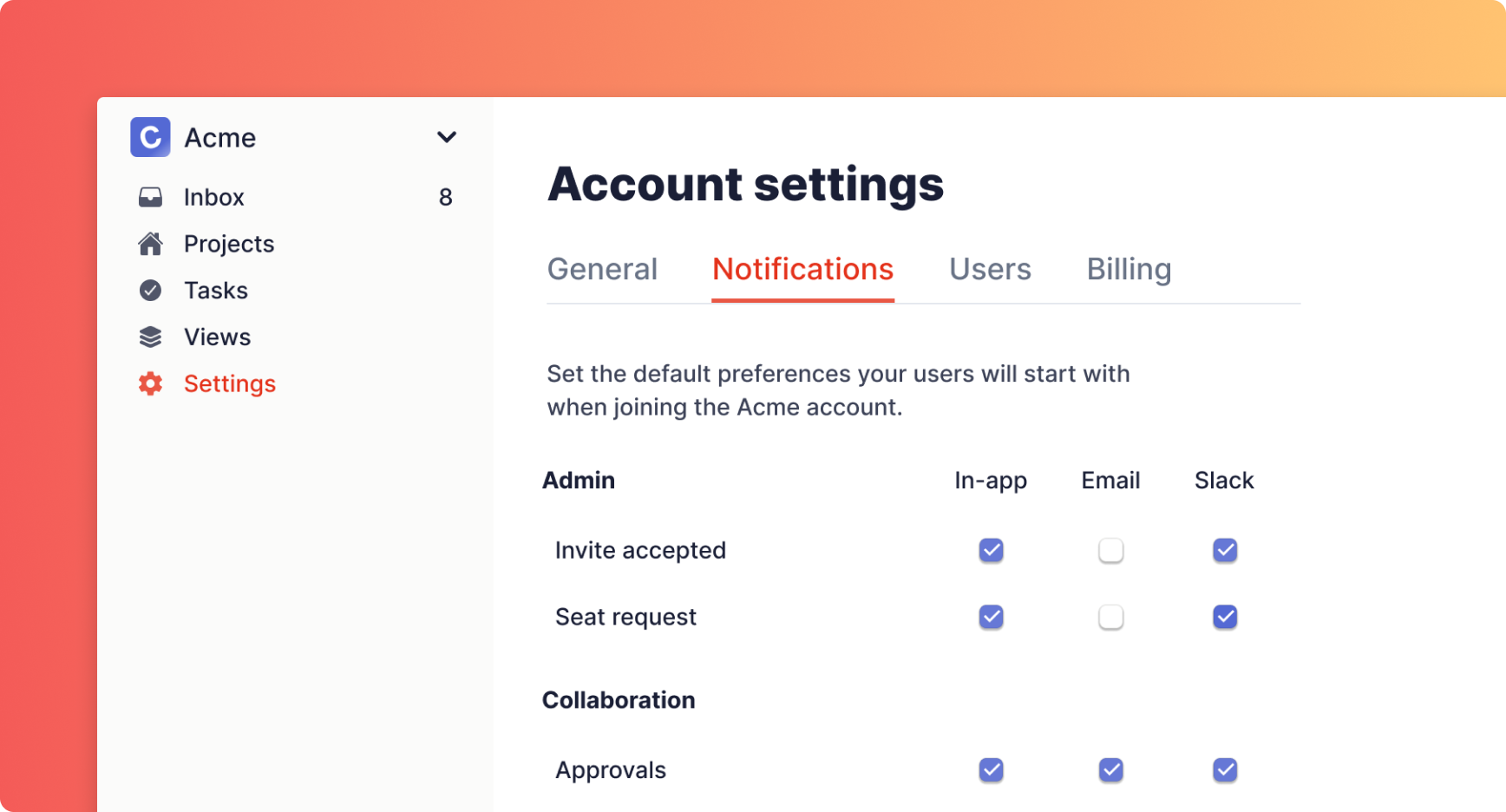
Let’s say you have a welcome notification workflow that sends new users an in-app message and an email. For each of those notification templates, you can create a variant that's localized based on each recipient's locale. At runtime Knock uses the locale property on your recipient to determine which language variant of your notification should be sent. We also provide a "default" template that's used for any recipients whose locale isn't supported.
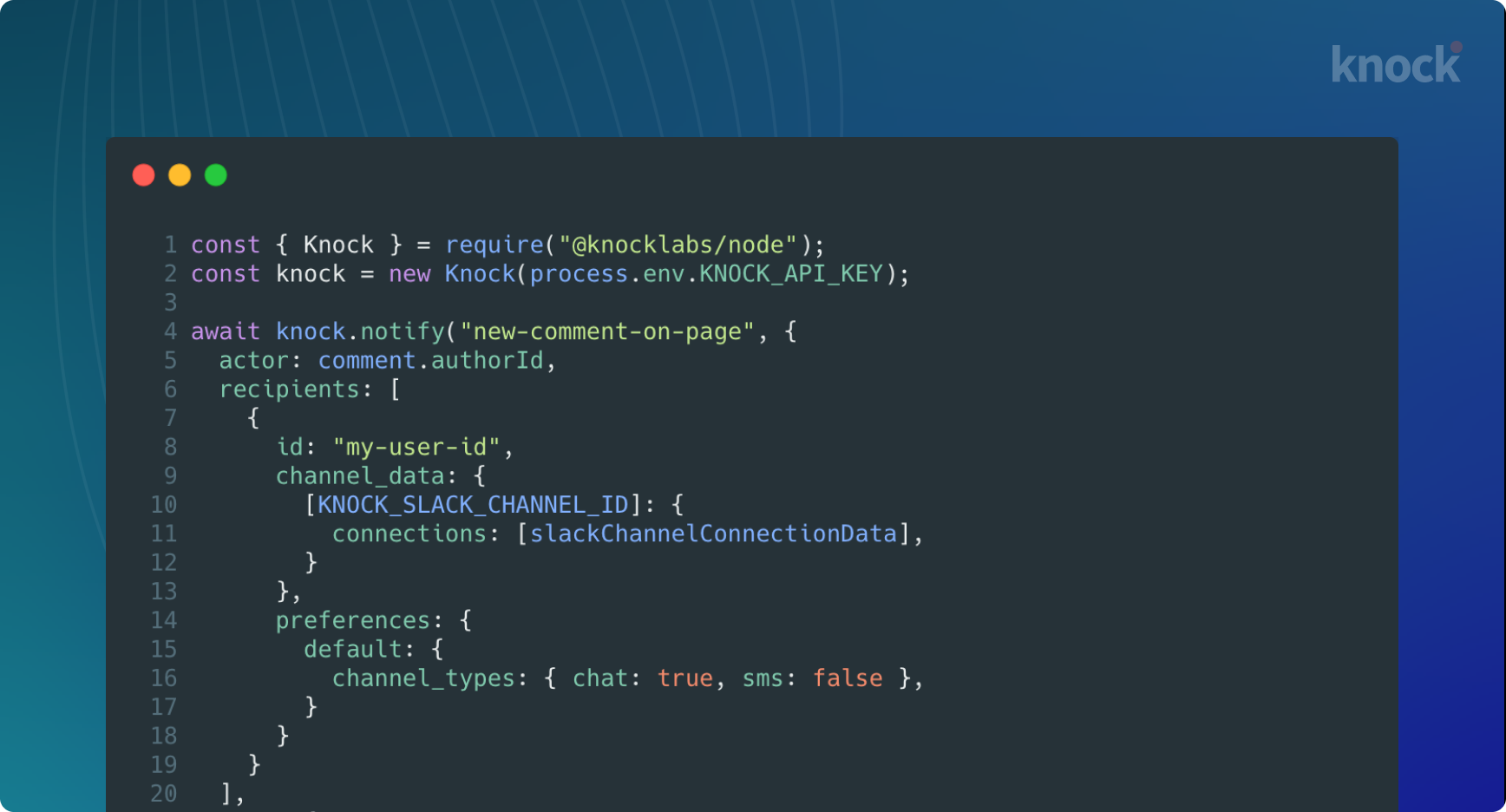
Another great thing about today’s release: though we built template variants for localization use cases, you can use your own custom logic and expressions to power any template variant use case you can dream up. For example, if you wanted to send a tenant-specific variant of a given notification template, you could power it with Knock template variants.
You can learn more about template localization in our documentation and request beta access by sending us a note at [email protected].
Enable auto-join for your Knock account
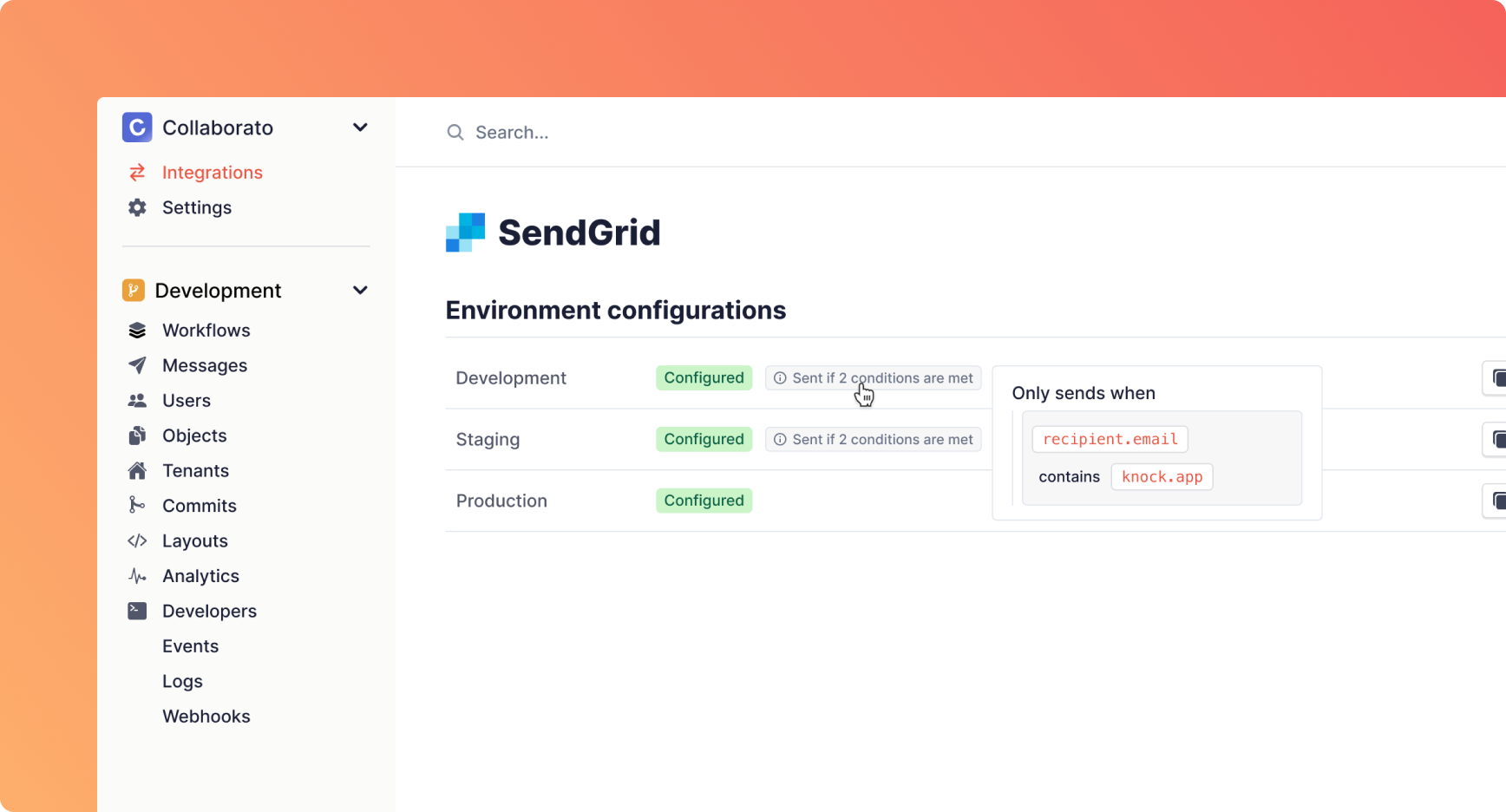
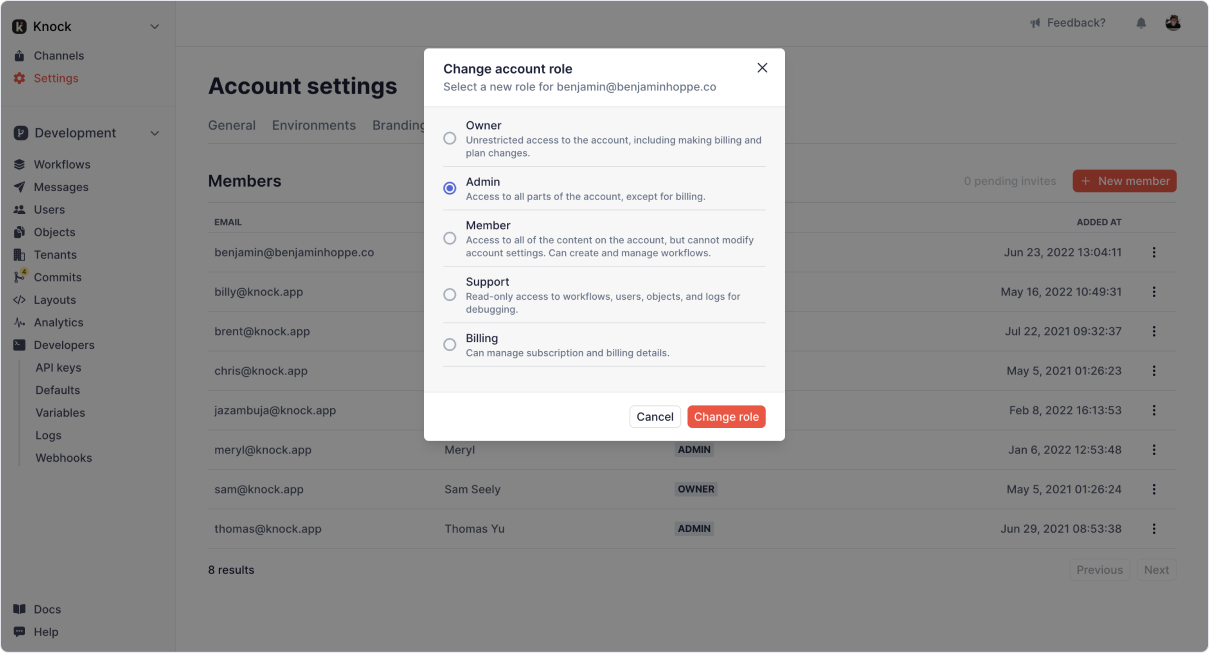
If you're a Knock account owner, as of today you can enable auto-join for users from your domain. A quick example: if you're the Knock admin for your company Collab.io, once you enable auto-join any verified users with a “collab.io” email address can join your account.
This is a win for admins and end users alike. If you're an admin, enabling auto-join means (i) less time spend managing account invites and (ii) a safeguard against users from your domain accidentally creating their own account when they should be working in yours. If you're an end user, it means you can get into the right account for your organization when first signing up for Knock.
You can learn more about enabling auto-join in our docs.
Fixes and improvements
- 🐛 We fixed a bug where template previews weren't honoring brand defaults.
- 🐛 We fixed a bug where activities under a message weren't paginating on the feed API.