New customer onboarding
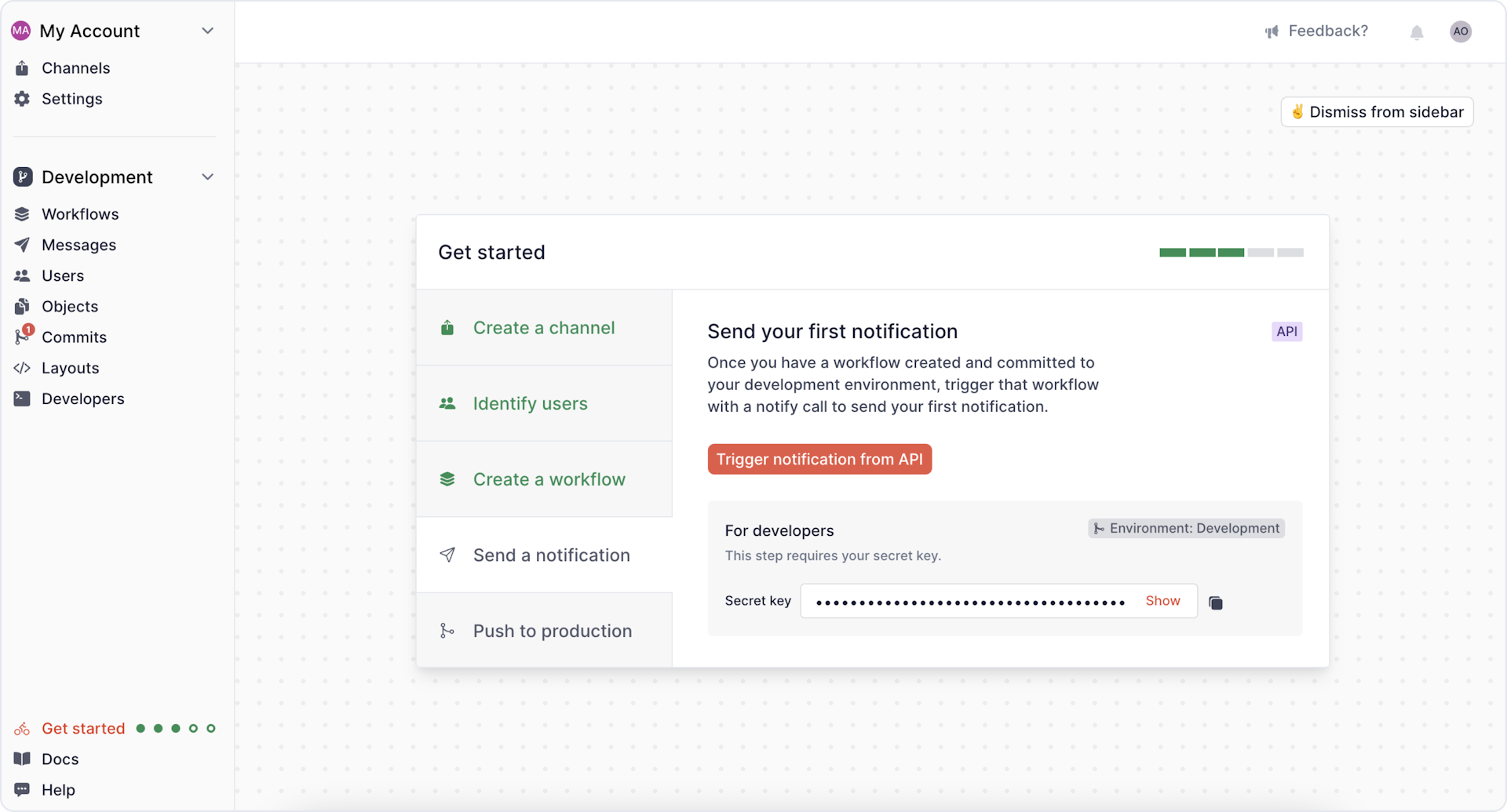
When you start with a new developer tool, it can be hard to know how to go from tinkering in your local environment to going live in production. Our new onboarding flow shows the basic steps you need to complete to send notifications to your customers in production using Knock.
We've included the relevant context for making your first API calls to Knock, and we show your progress so you know what to do next. We're excited to see how this guide helps new customers implement notifications in their product even faster than before.
Set notification preferences by workflow category
As of today you can add categories to your workflows in Knock and use those categories in your notification preferences.
Sometimes you want to enable your users to set a preference for a broad category of notifications instead of presenting them with preference controls for every type of notification you send. For example, you might have a category for direct notifications that includes everything from mentions to approvals to tasks due in the next 24 hours. You can learn more about how to power use cases such as this one in our preferences documentation.
Use multiple email layouts in Knock
Many of our customers use a default email layout across all of their transactional notifications, but sometimes you want a different layout for when you're sending a welcome notification from a founder (no styling at all) or an email from your marketing team (a bit more pizzazz). Now you can create multiple email layouts in Knock to use in the different workflows you power with our product.
Fixes and improvements
- 🐛 We fixed a caching issue with cloning workflows
- 👀 We added an explicit save button for our email layouts to make the editing experience better