Send silent push notifications with Knock
If you've used a smartphone, you know about push notifications. You may not be as familiar with silent push notifications.
Silent push notifications wake up your app in the background without interrupting your user. As Apple explains it, “A [silent push notification is a notification that doesn’t display an alert, play a sound, or badge your app’s icon. It wakes your app in the background and gives it time to perform some actions”.
An example: in a news reader app you might send silent push notifications when there's new content you want your app to download in the background. Once the new content has finished downloading, you could send a normal push to your user with the latest headline. When your user opens the app, the content is ready, making the experience snappy and polished.
Starting today, Knock supports silent push notifications on Apple, Firebase Cloud Messaging, and Expo Push. For our news reader example, what would have been a complicated set of backend logic becomes a single API call to a three step workflow whenever breaking news arrives:
- Send a silent push notification
- Delay (long enough for the device to load their content)
- Send a normal push notification
You can learn more about how to use silent push notifications in our docs.
Dynamic batch windows
Knock has always supported batching notifications over a set window of time. Now, batch steps can be configured to take a dynamic batch window that is set when you trigger your workflow.
A dynamic batch window will wait for an interval of time provided by you in the data of your notify call under a key you set when you create your workflow. The key you specify in the workflow editor can be dot-delimited (e.g. nested.path.to.window) to reach nested attributes. When this workflow step runs, Knock will use this value to set when your batch window will close.
This value can be either an ISO-8601 timestamp (e.g. 2022-05-05T20:00:00Z), or it can be a relative duration in the following format:
{
"unit": "minutes", // Must be one of seconds, minutes, hours, days, weeks, or months
"value": 10 // Any non-negative integer
}Read the documentation to get started →
Fixes and improvements
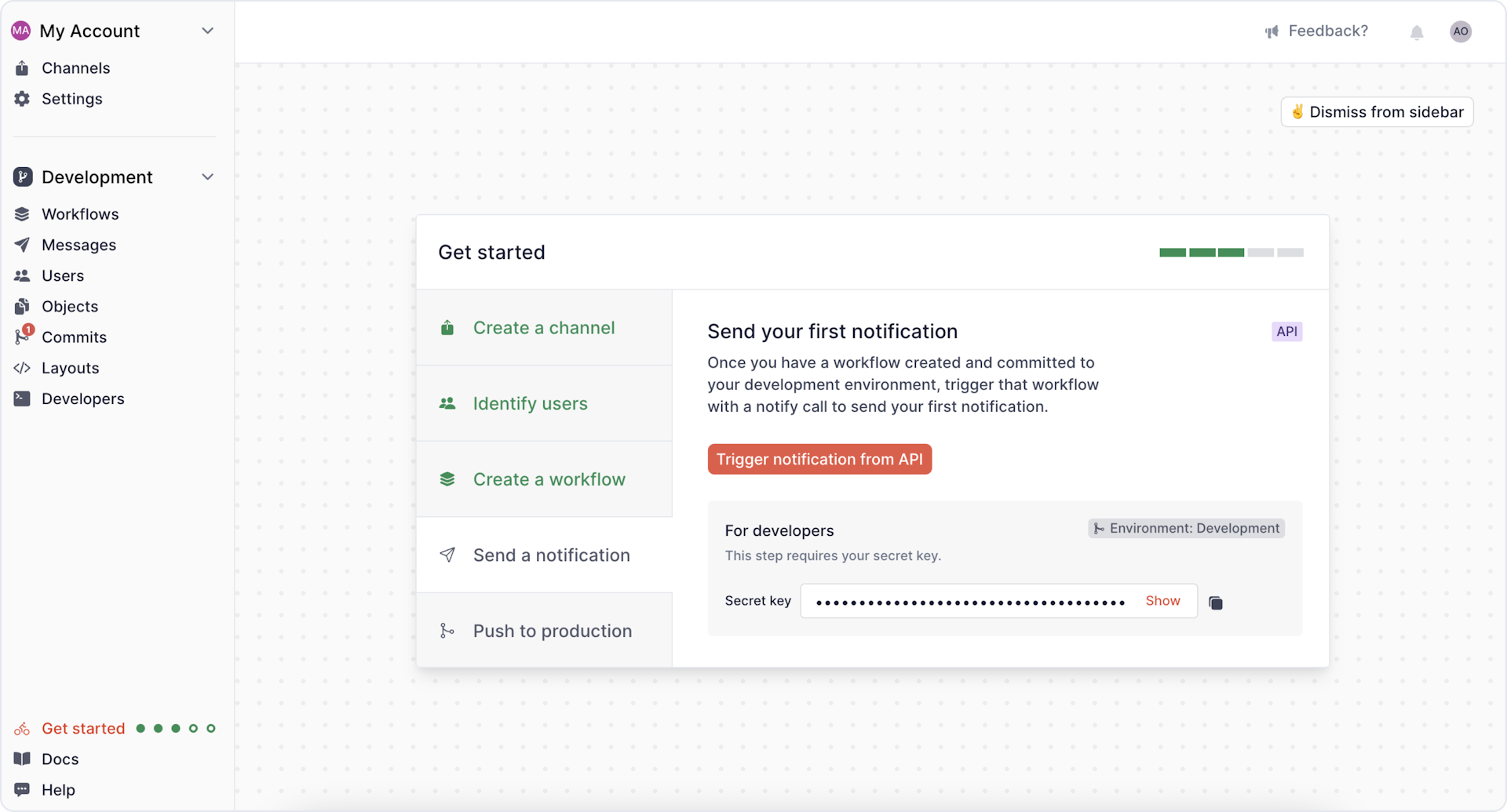
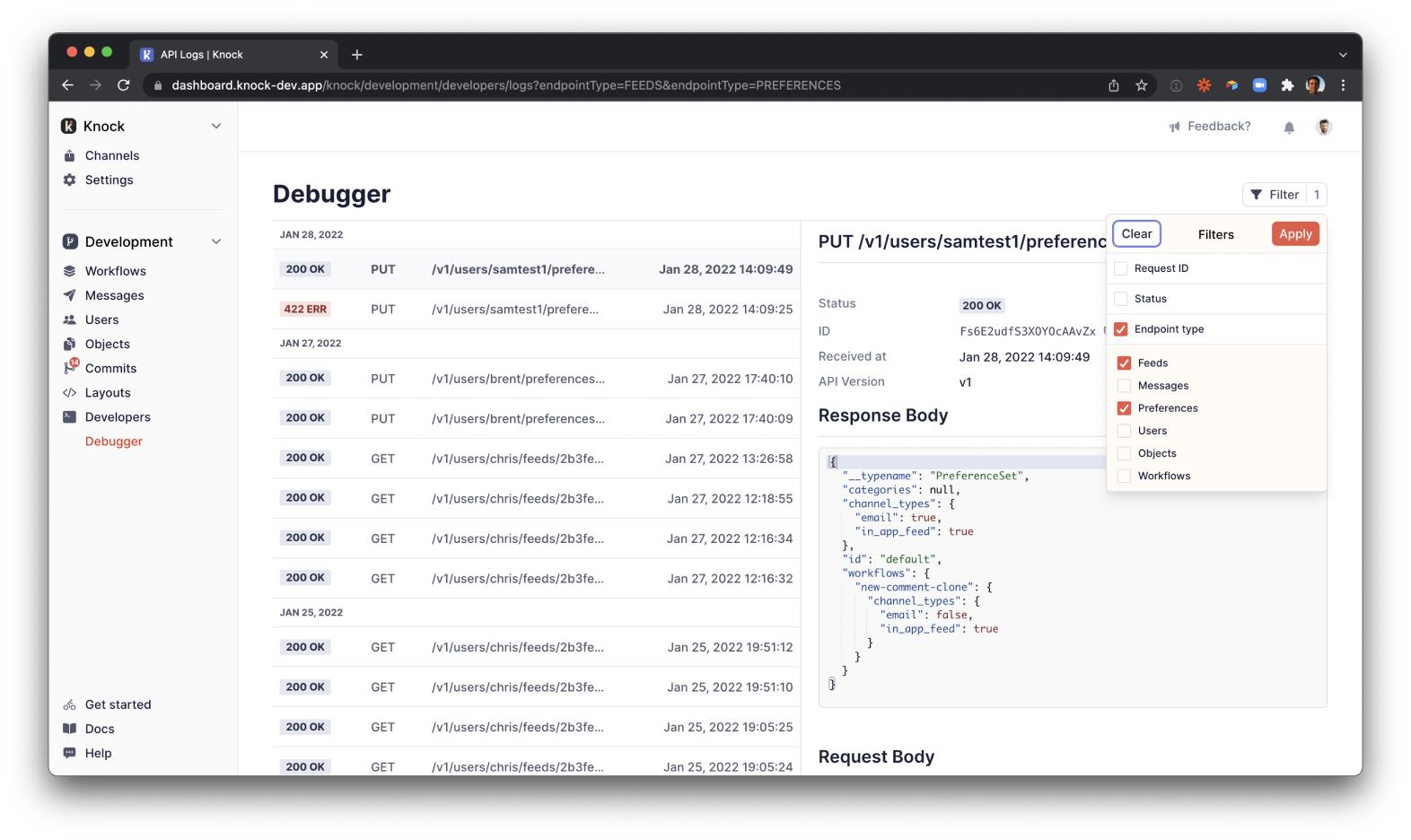
- 🌱 The objects page on the dashboard now shows preferences (Previously object preferences were only managed via the API)
- 🌱 Email channel settings can now use liquid tags and be dynamically populated
- 🌱 We now support deleting user and object channel data via the API
- 👀 We now lazy load message delivery logs and limit the list of logs to 25 at a time to keep the experience snappy
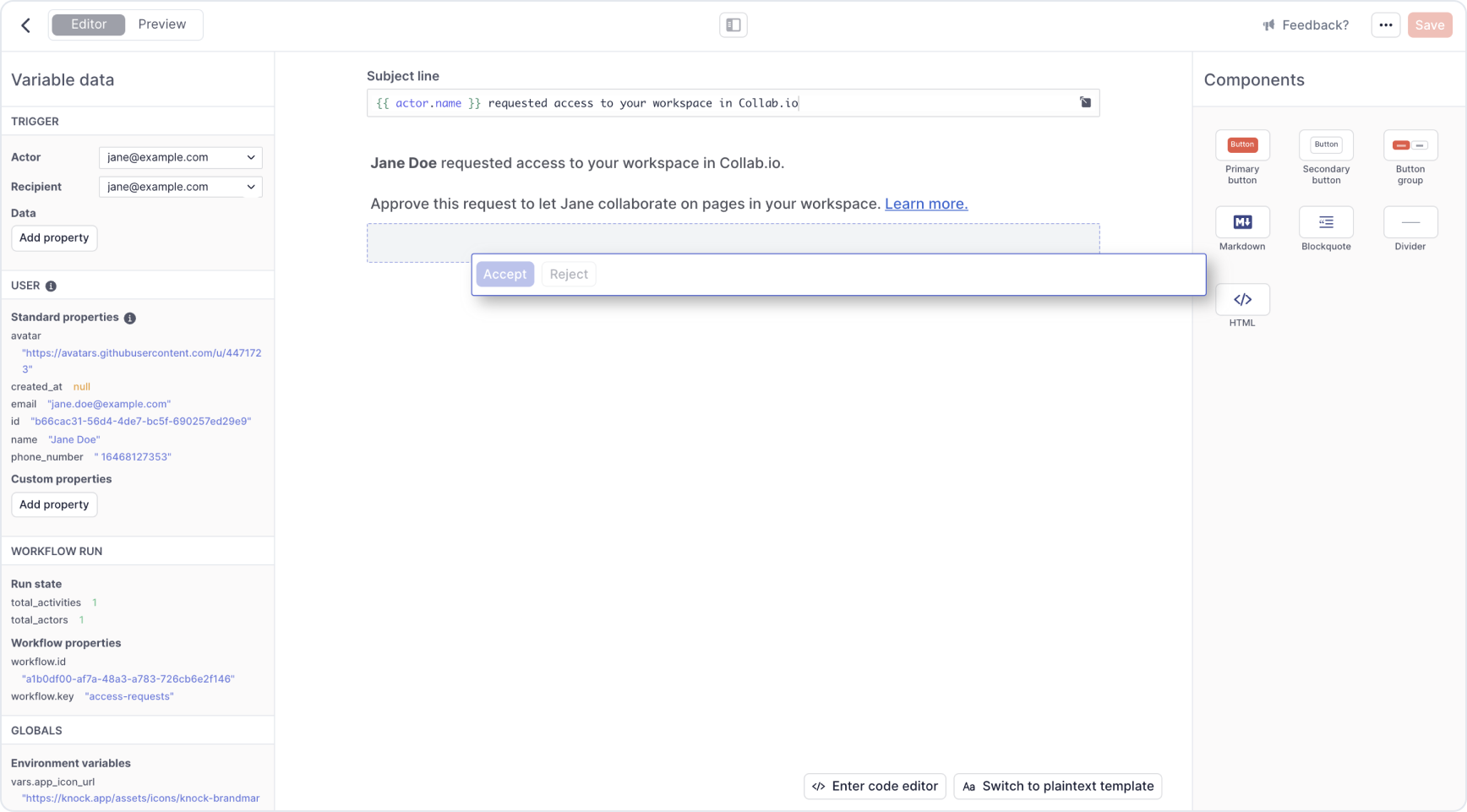
- 👀 We improved email layout previews to look even more accurate to what is actually sent
- 🐛 When viewing batched workflows in the debugger, we show more detail about batched workflows including their current status