Set a maximum batch limit
Today we're releasing a new way to close your notification batches, by setting a maximum number of items allowed. This means a batch can now close either temporally (when the batch window ends), or when a certain number of items have been accumulated, giving you even more flexibility on how you batch your notifications.
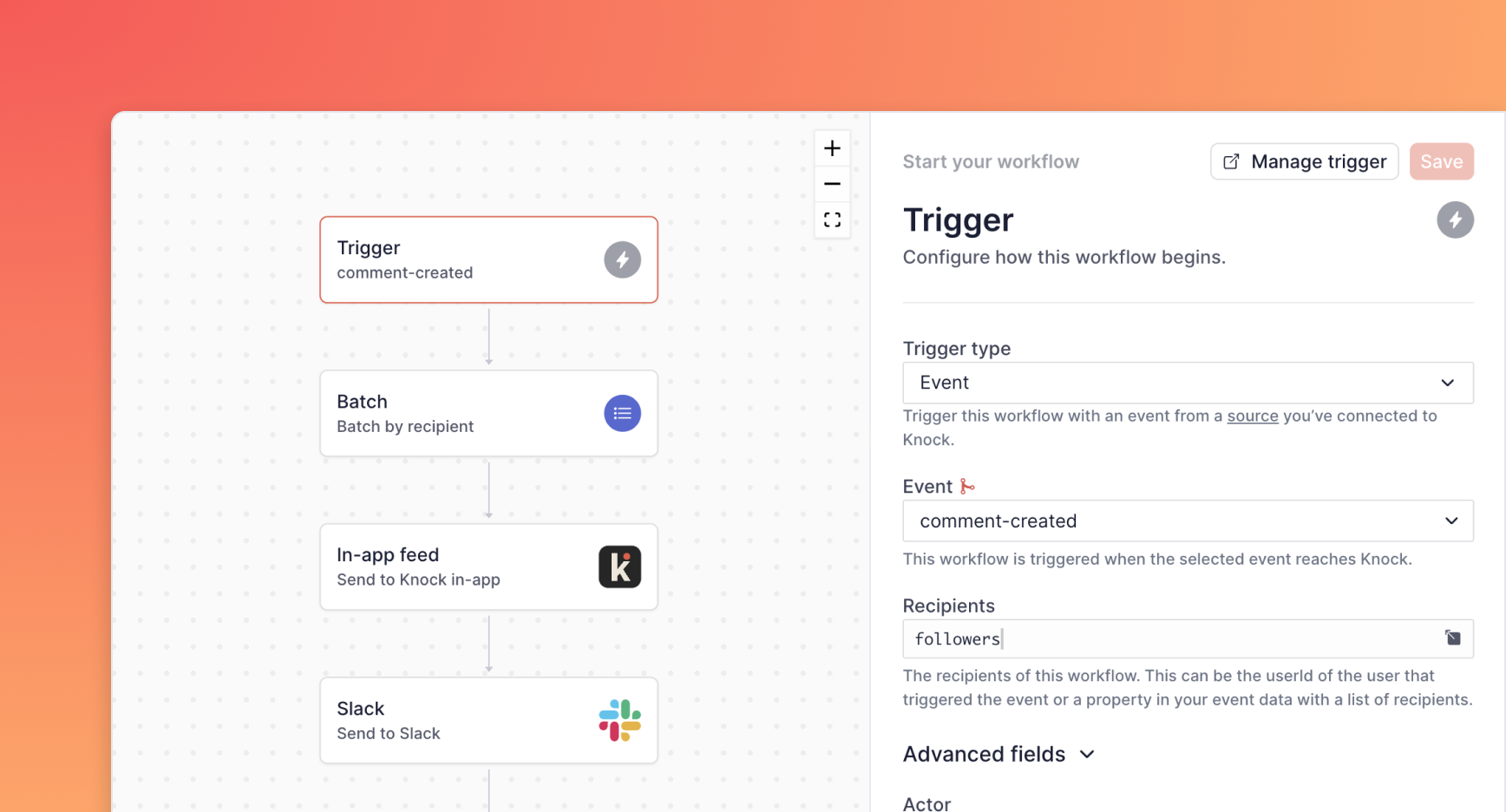
You can set a maximum batch item limit under the batch step settings. Read more in the documentation.
Fixes and improvements
- 👀 We added a new bulk add subscriptions API endpoint
- 👀 We changed the behavior of our recipient preferences set endpoints to create empty recipient's when setting preferences for new recipients instead of 404-ing
- 👀 We increased the limit on all of our bulk operation endpoints from 100 to 1000 items at a time
- 👀 We added support for the Mailtrap email testing API
- 👀 We added an email field to our docs feedback component
- 👀 We now expose subscription information under a recipient when triggering a workflow from a subscription
- 🐛 We fixed an issue where you could not manage subscriptions under a tenant object
- 🐛 We fixed an issue where some email clients would not report tracking information correctly
- 🐛 We fixed an issue with our batch steps where in certain cases, using a sliding batch window could extend to the maximum batch duration
- 🐛 We fixed an issue where using the CLI to push translations with no changes would result in uncommitted changes being generated
- 🐛 We fixed an issue where webhooks were not being properly created via the Dashboard
- 🐛 We fixed an issue where long variable names would break the layout in the variable pane