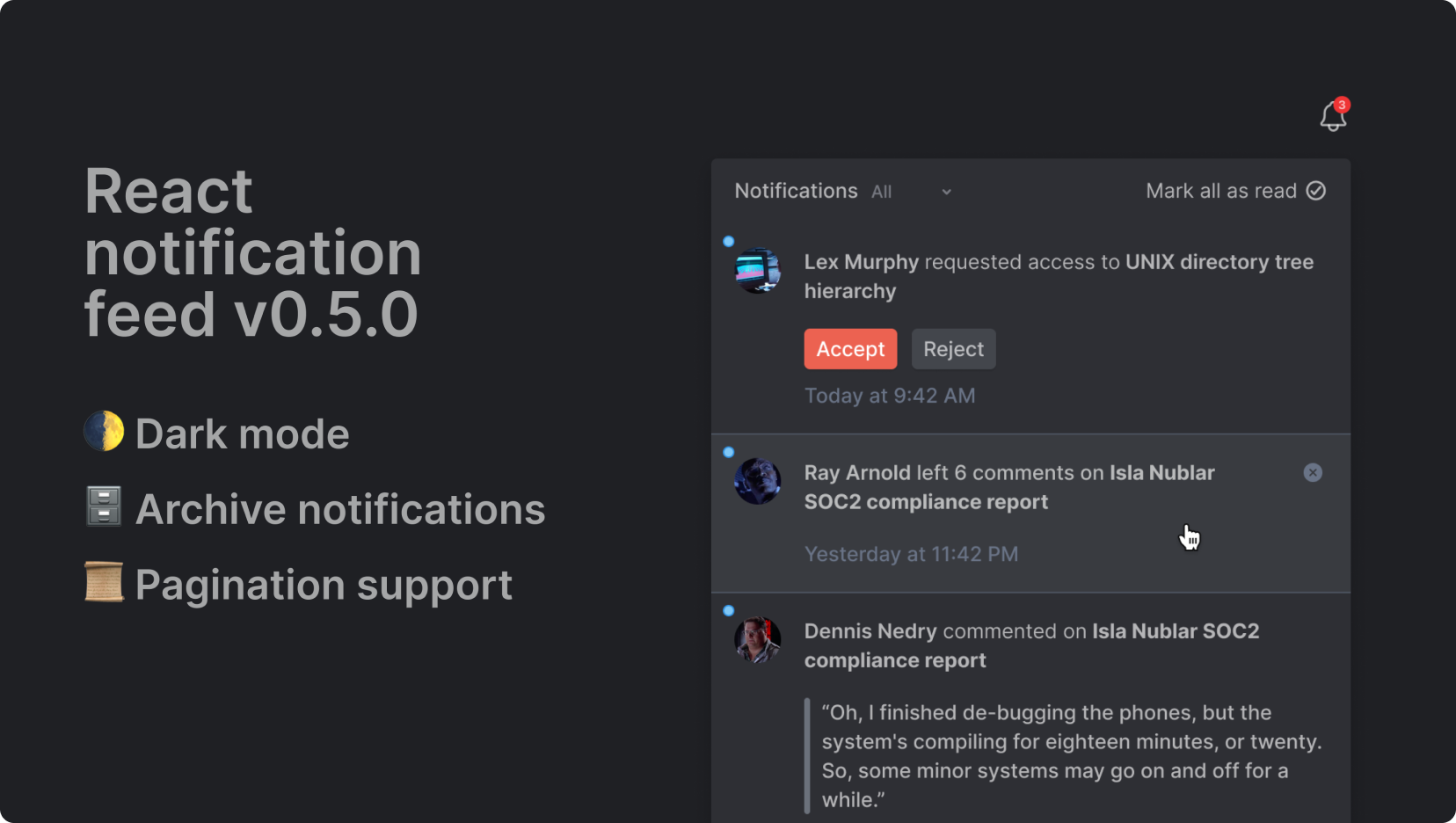
Feed components: dark mode, pagination, and archiving
We've bundled a whole heap of new fixes and improvements in our 0.5.0 release of our React in-app notification feed component:
- 🌱 Support for dark mode via the new
colorModeprop - 🌱 Added automatic pagination support for when there are more than 50 messages in the feed
- 🌱 Notifications can now be archived easily from the feed component
- 🌱 Added support for overriding the
avatarrendered in the notification cell - 🐛 Fixed an issue with dismissing the component in the popover not working when using the trigger
- 🐛 Fixed an issue where the avatar would show > 2 characters for names that are more than 2 words
- 🐛 Updated all of our dependencies to the latest and greatest versions
You can also read about how to get up-and-running using our feed components in our new blog post.
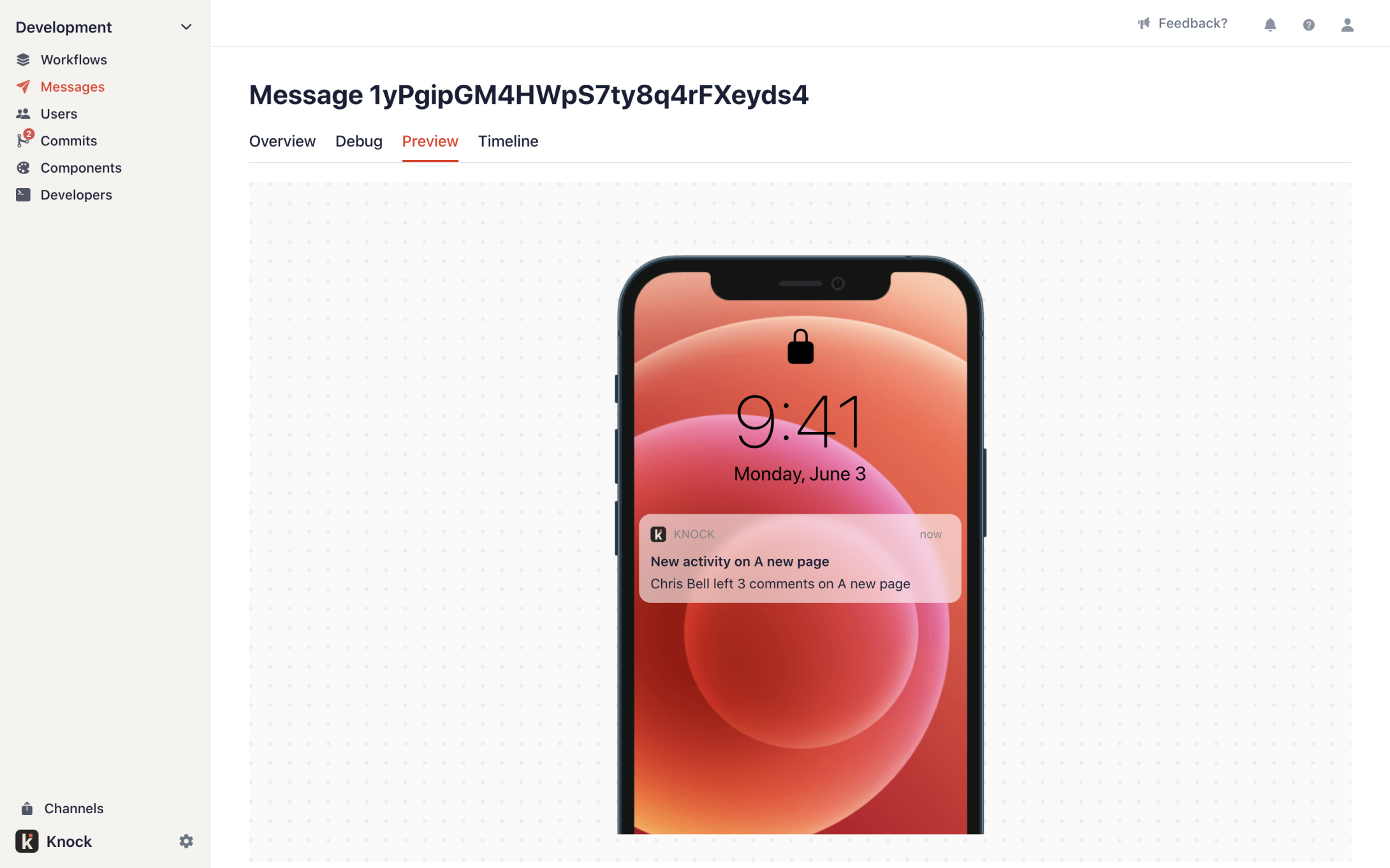
Message previews
We now support sent messages previews in the Knock dashboard! Just head on over to a sent message and go to the 'Preview' tab to see a representation of the message that we sent to the customer.

Fixes and improvements
- 👀 Shipped
@knocklabs/[email protected]which includes a newnetworkStatusAPI and optimistic archiving support on the feed - 🌱 Switched to using refresh tokens in the dashboard to prevent frequent logouts
- 🌱 Moved to using
atags for our tables so now right clicks and other browser features just work - 🌱 Workflows now show when they have pending changes
- 🐛 Improved the click area on our table cells for ease of navigation
- 🐛 Fixed an XSS vulnerability in our message editor
- 🐛 Fixed a bug where cloning workflows doesn't enforce the key constraints
- 🐛 Fixed some users being incorrectly logged out in the dashboard