Last week was Knock launch week. We shipped five features in five days.
Here’s a quick recap of what we launched:
- Day 1: Agent Toolkit + MCP server.
- Day 2: Workflows 3.0.
- Day 3: Broadcasts.
- Day 4: New docs + SDKs.
- Day 5: Guides.

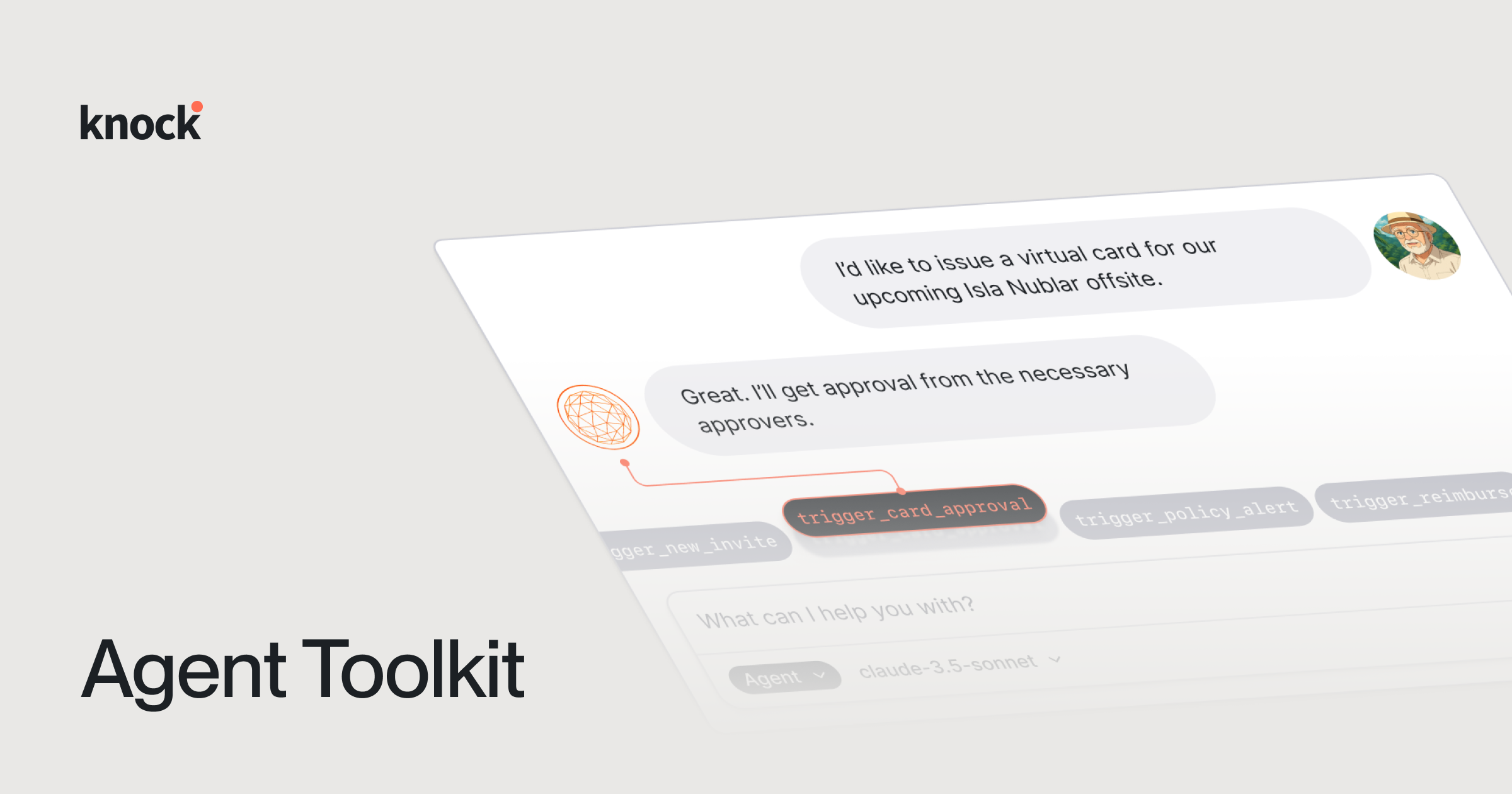
Day 1: Agent Toolkit + MCP server
The Knock Agent Toolkit gives your AI agents notification superpowers. Enable your agents to orchestrate cross-channel messaging and human-in-the-loop workflows without writing any integration code.
In addition to our Agent Toolkit, we shipped a local MCP server that wraps our Agent Toolkit and exposes the tools via the Model Context Protocol. It’s never been easier to work with notification infrastructure as a developer.

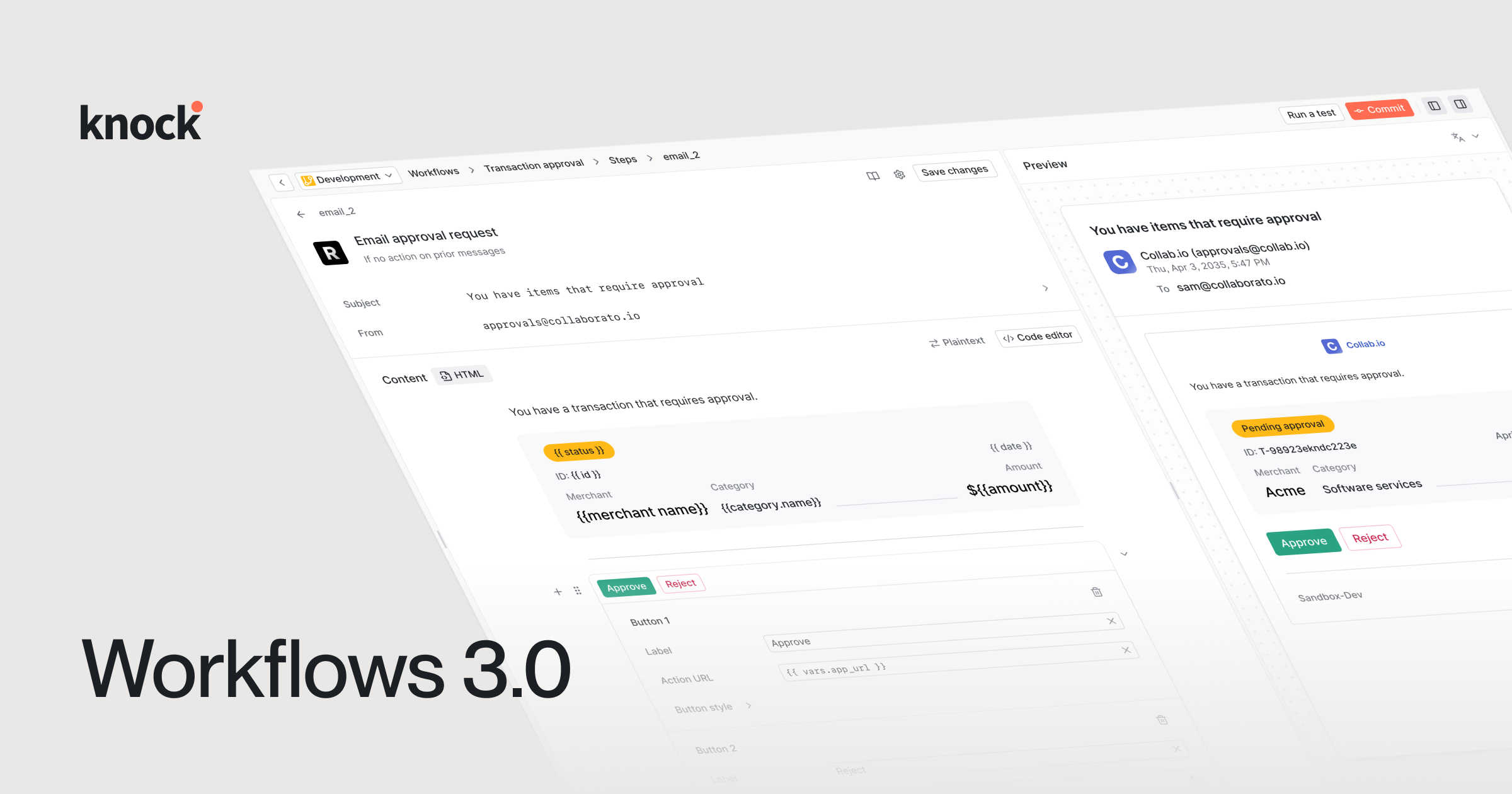
Day 2: Workflows 3.0
Our biggest update yet to building and designing cross-channel messaging in Knock. We redesigned our template editor and our workflow canvas with a renewed focus on speed, ease of use, and craft.
Even in the age of generative AI, engineering, product, and marketing teams need precision tooling to build their customer messaging. Alongside our new Agent Toolkit and MCP Server, these updates make crafting beautiful customer messaging a delight, just as it should be.

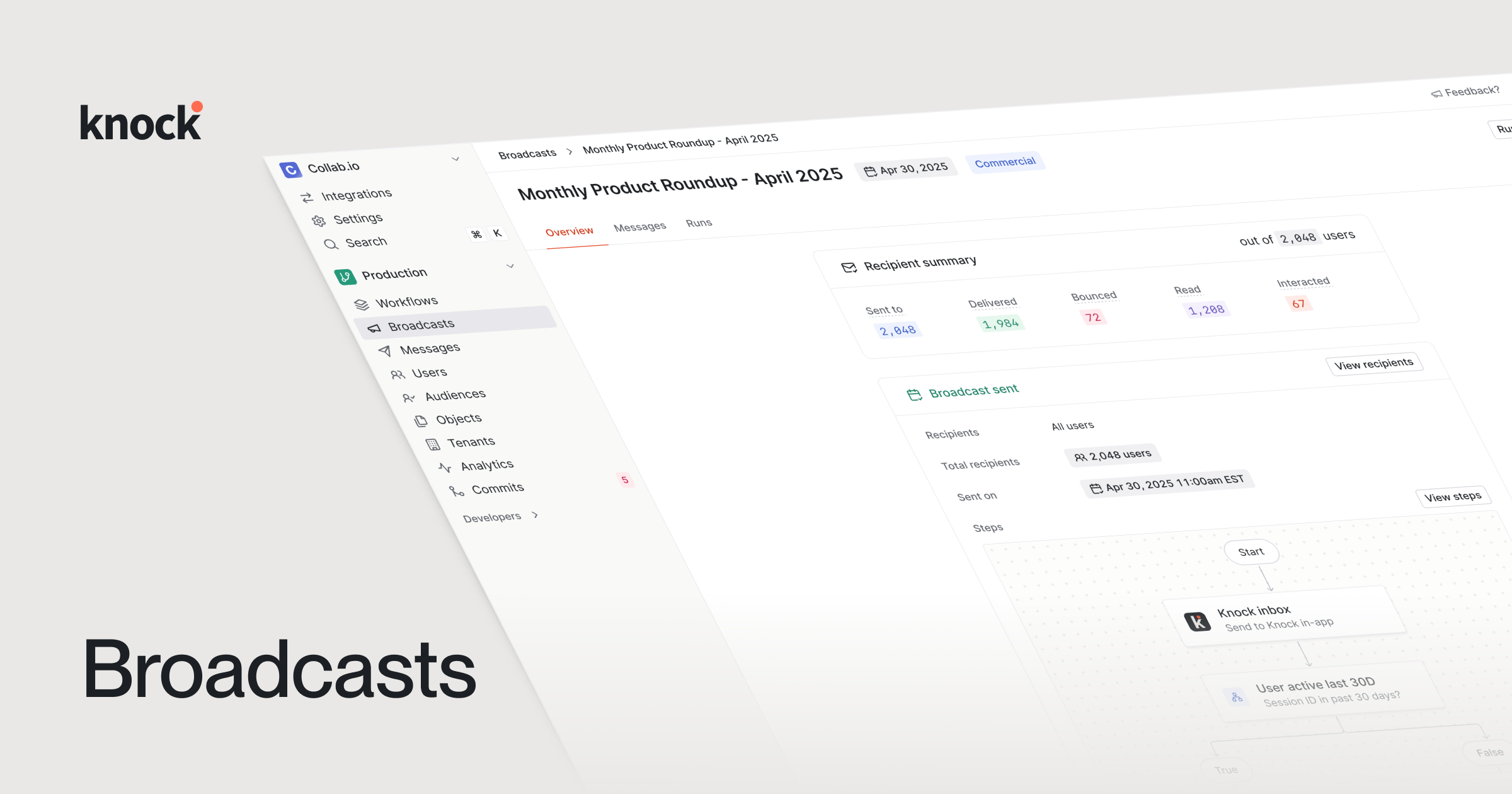
Day 3: Broadcasts
Broadcasts enable you to send one-time messages to your users across any channel in Knock.
We also introduced a new concept to our preferences model: commercial preferences and 1-click unsubscribe.

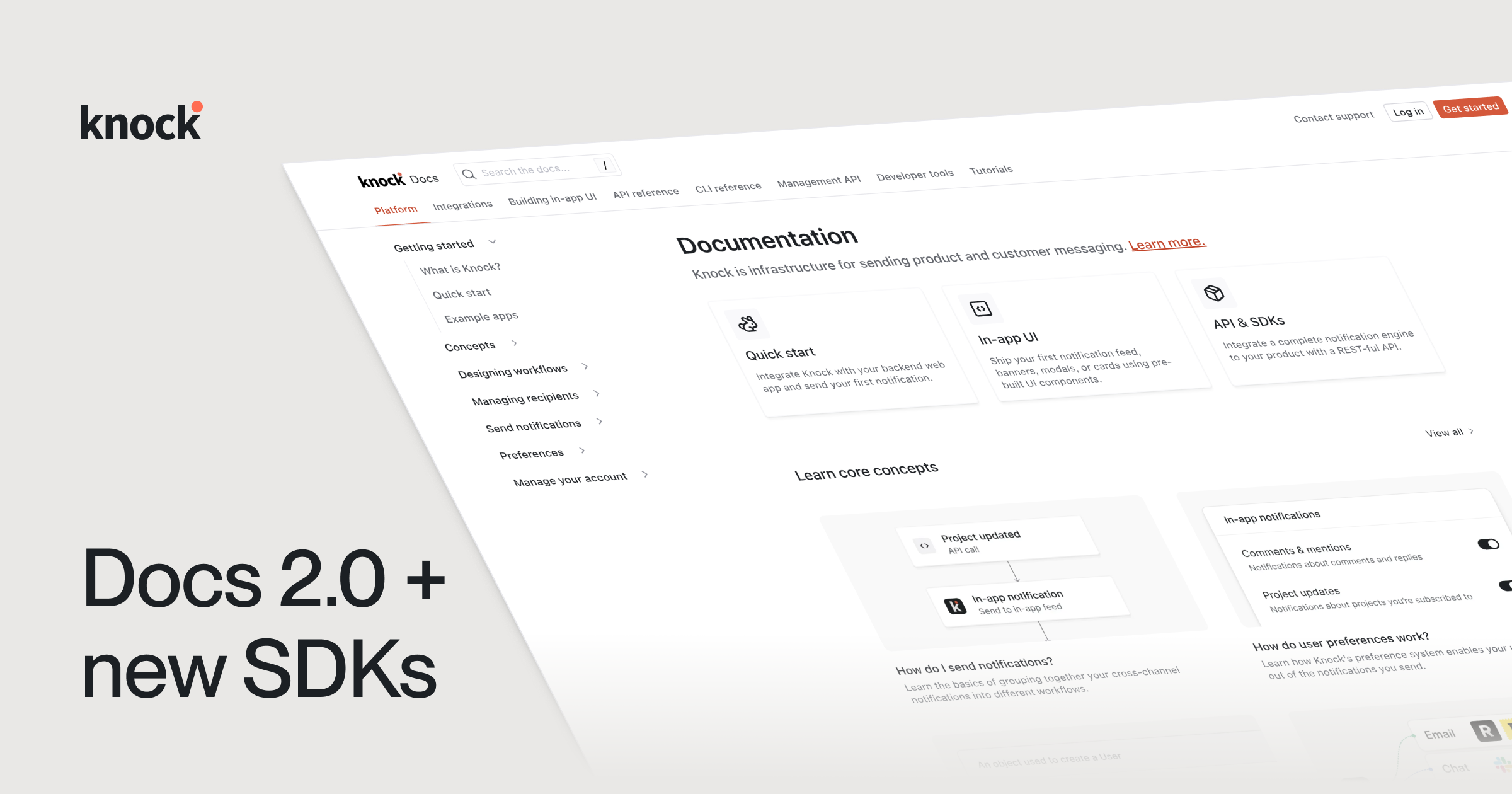
Day 4: New docs + SDKs
We shipped a complete rebuild of our documentation that makes it easy to navigate and find what you need. Plus, we retooled our docs to serve the needs of LLMs and AI tooling.
We also shipped new versions of our SDKs in Node (Typescript), Go, Python, Java, and Ruby. These new SDKs are richly typed and include all resources across our API. In addition to typing, they include retries, auto-pagination, customizable logging, and configurable timeouts.

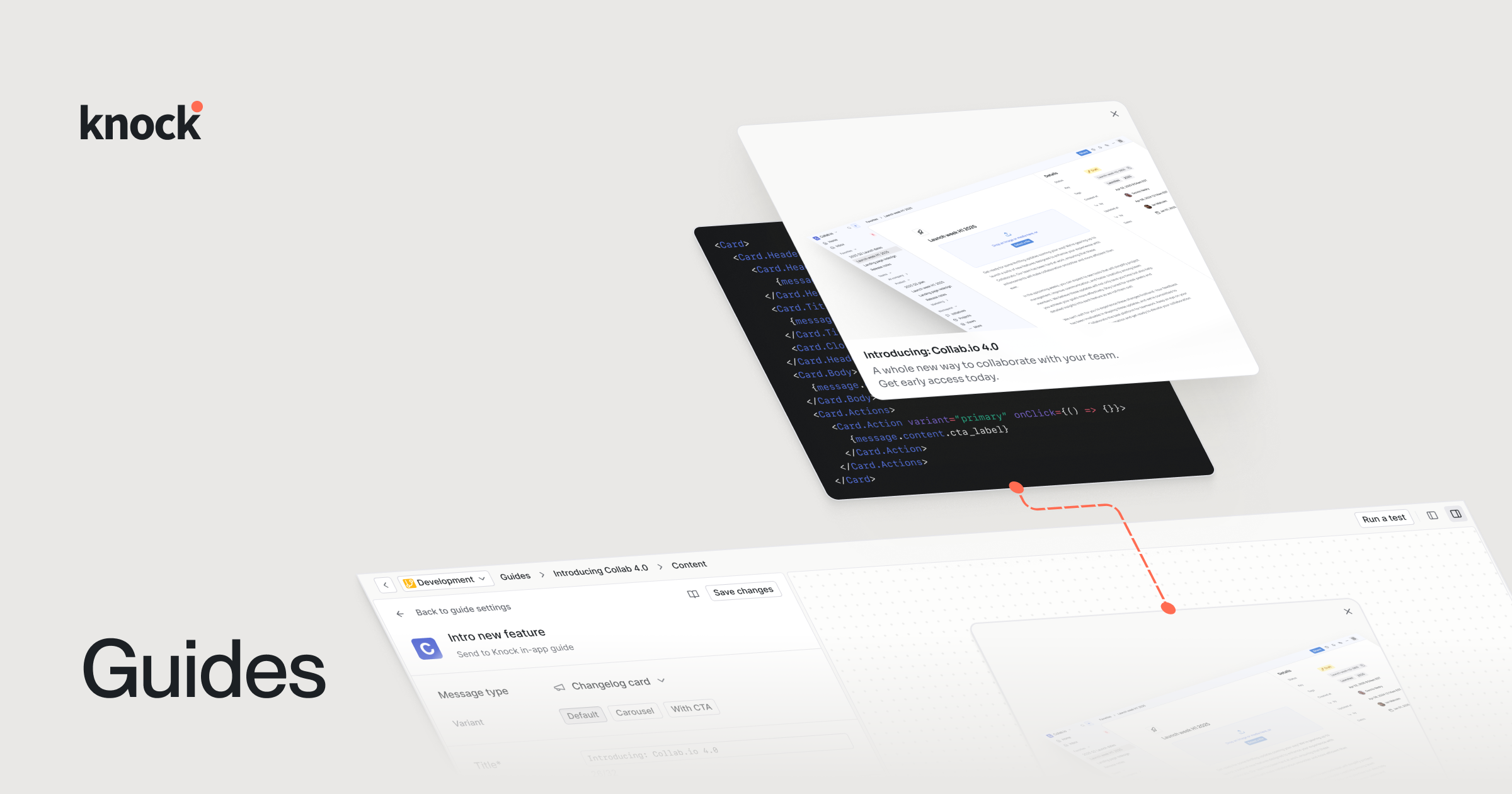
Day 5: Guides
Guides enable you to power in-product messaging, everything from paywalls and badges, to one-time announcements and banners, using your own components.
Your engineering team gets complete control over in-product messages and how they’re rendered in your product. Your product and marketing teams get the ability to draft, A/B test, and manage native in-product content.
What should we build next?
A big thank you to all of our customers whose feedback and partnership led to the releases above. Please keep your feedback and your ideas coming.
That’s all we’ve got for now. We’ll see you for the next one.
Knock on. 🤘