
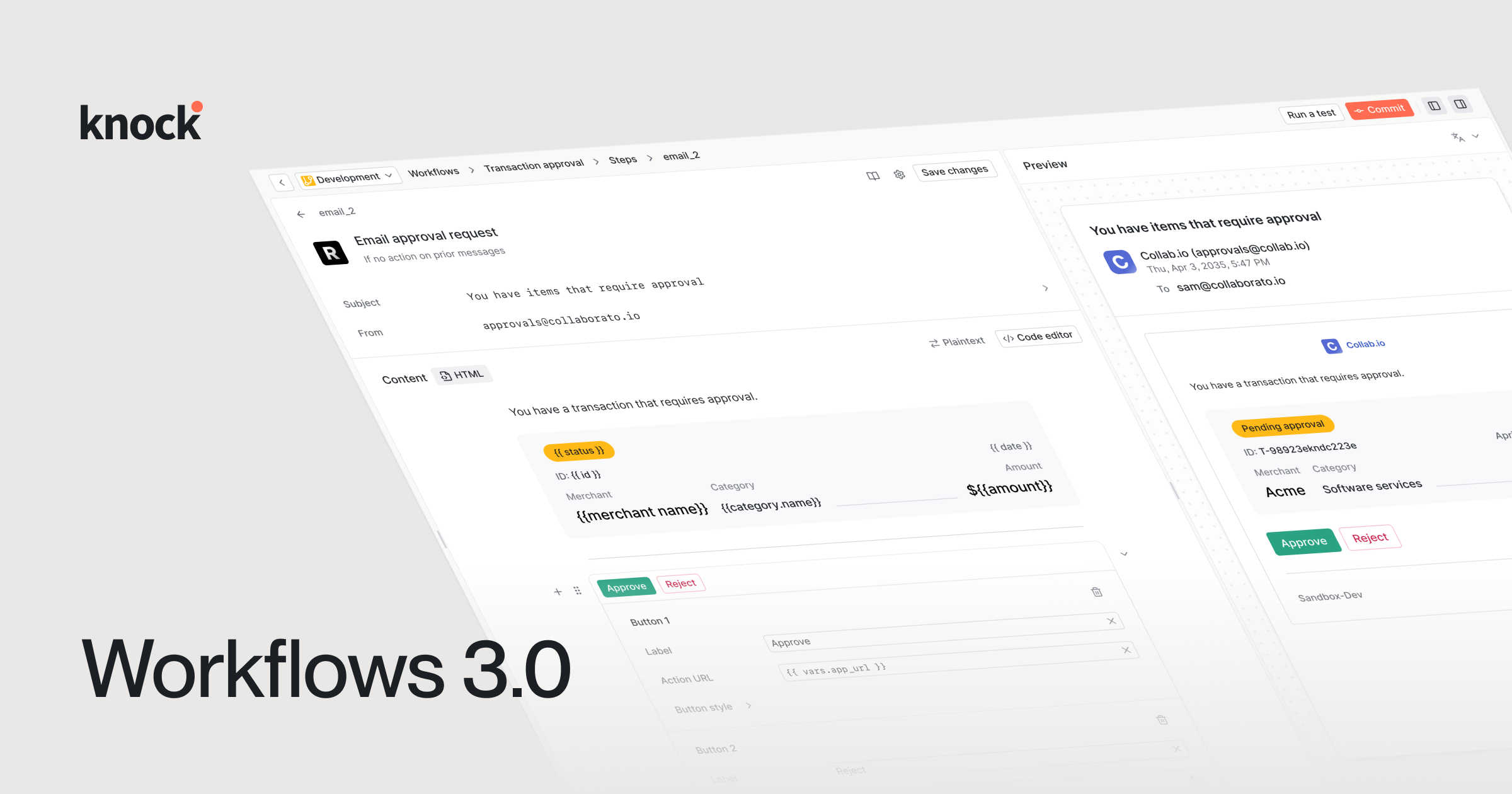
Today we're excited to introduce Knock workflows 3.0.
This is our biggest update yet to building and designing cross-channel messaging in Knock. We redesigned our template editor and our workflow canvas with a renewed focus on speed, ease of use, and craft.
Even in the age of generative AI, engineering, product, and marketing teams need precision tooling to build their customer messaging. Alongside our new Agent Toolkit and MCP Server, Knock workflows 3.0 makes crafting beautiful customer messaging a delight, just as it should be.
Here’s what’s new in Knock workflows 3.0.
Built for speed
Our goal with this release was a Linear-level, desktop-like experience in Knock. All updates are optimistic. You will never see a loading spinner.
We’ve also introduced a new panel-based UI for instantly previewing your content and managing your workflow variables.
For power users, you can now use your keyboard for everything. Instantly navigate through the steps in your workflow, preview the templates behind them, control different panels, and make changes, without your hands leaving the keyboard.
Built for ease of use
Now writing an email in Knock is as easy as writing a doc in Notion.
You can easily create, reorder, and delete blocks.
This includes custom blocks you’ve created using Knock partials.
Within any of our blocks, you still get the power of liquid templating for variable injection, control logic, and loop iteration. All of this functionality is wrapped into our typeahead experience so all of your data and liquid functions are at your fingertips. Of course, you can drop down into our full code editor when you need it.
A big update to our editor is side-by-side editing and previews. This includes full cross-client previews, so you can see how your email will preview across devices and email clients.
Built for quality control
Our customers trust us to power all of their user communication. We’ve introduced new updates to help with debugging templates and managing quality at scale.
First, we've overhauled the error handling experience within our template editor. Errors now appear inline, highlight which content is triggering the error, and provide additional context on the error on hover.
We’re also using AI to power new auto-fix suggestions to help you move even faster and debug more complex issues in your templates.
Finally every template and workflow you build in Knock is managed through our version control system. You can view all of the commits made to a particular workflow, compare changes, and rollback commits as needed.
Precision tooling for customer engagement
After the past three years of working with engineers, PMs, and marketers to power customer messaging, we felt there was something missing in the market: well-crafted, precision tooling for anyone building cross-channel engagement experiences.
This release is our first big step towards meeting that need, and we have more updates coming soon. Give it a try and reach out to us with feedback at [email protected].