Gain important insights into your notifications
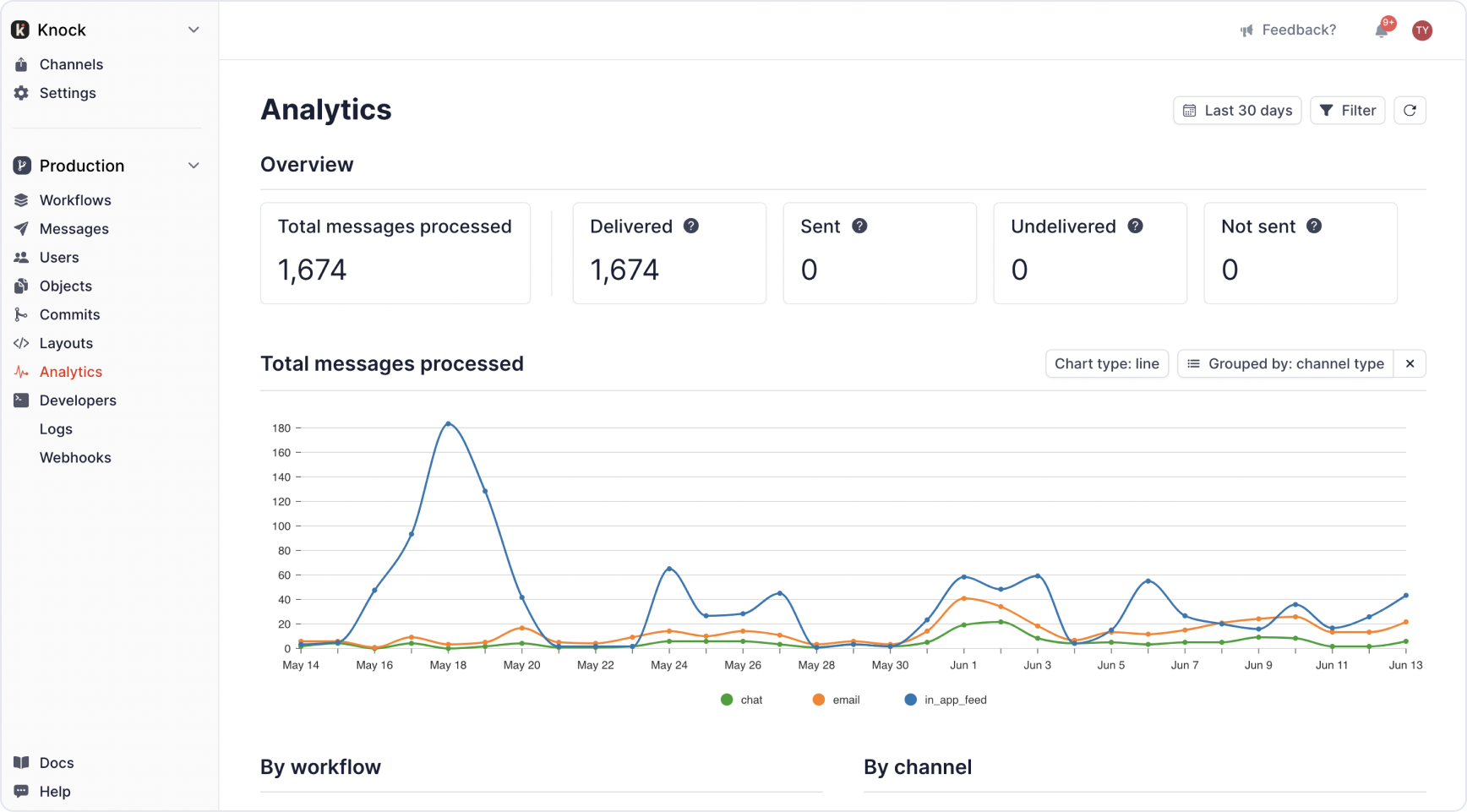
Today we’re launching Knock analytics. With Knock analytics, you get a single dashboard for understanding the notifications you’re sending across all of your Knock channels, in all of your Knock environments.
With Knock analytics you can understand:
- How your overall notification usage is trending over time.
- How usage volume compares across your different channels and workflows, and whether there are opportunities to batch notifications to decrease the notification volume you’re sending to your users.
- How your delivery rates look for each of your notification channels so you can quickly identify configuration issues.
One of the core value props of Knock is that we act as a single layer to interact with all your delivery providers and their data. Knock analytics is a big part of that, giving you a single place to find valuable insights about the cross-channel notifications you send to your customers.
Fixes and improvements
- 🌱 We expanded the integration guide in our documentation to cover every provider we support
- 🌱 We created and open sourced a new in-app notifications example app: knock-in-app-notifications-react.vercel.app
- 👀 We improved a loading state for API logs, now shown when applying filters or paginating
- 👀 We improved the API error message when a nonexistent workflow is triggered
- 👀 We improved the API error message when a JWT signing key is not yet generated for a non-development environment
- 👀 We improved the API error message when attempting to set channel data on channels that do not support them
- 🐛 We fixed the message details page to now correctly show its archived status
- 🐛 [React Feed] We fixed an issue where Knock websocket connections were being terminated unexpectedly in React 18