
Today we’re thrilled to announce a new way for building, testing, and deploying your Knock notification infrastructure, all in code. Introducing the Knock CLI and management API.
With the management API, we’ve taken all the Knock resources you work with in our dashboard—workflows, templates, translations—and made them available to work with via our API.
The Knock CLI wraps our management API and puts it to your terminal, bringing notification infrastructure to your fingertips and to your development workflow.
tl;dr: Our CLI is available now for all users, including on our free developer tier.
You can get started with the CLI by running npm install -g @knocklabs/cli or brew install knocklabs/tap/knock. You can also read the documentation.
Introducing the Knock CLI: a developer-first way to work with your notifications
The Knock CLI is a wrapper around our new management API, an interface for working with Knock resources—workflow logic, templates, and translations—in code.
Before, if you wanted to interact with Knock you needed to do so via our dashboard. There was no path to programmatically updating workflows and templates, or automating translation file updates.
Now teams can access their Knock dashboard resources via our new management API. You can “pull” Knock workflows and templates to work with locally in your IDE of choice, then “push” them back to Knock to run on our infrastructure.
Here’s what this brings to Knock customers.
Notifications as code
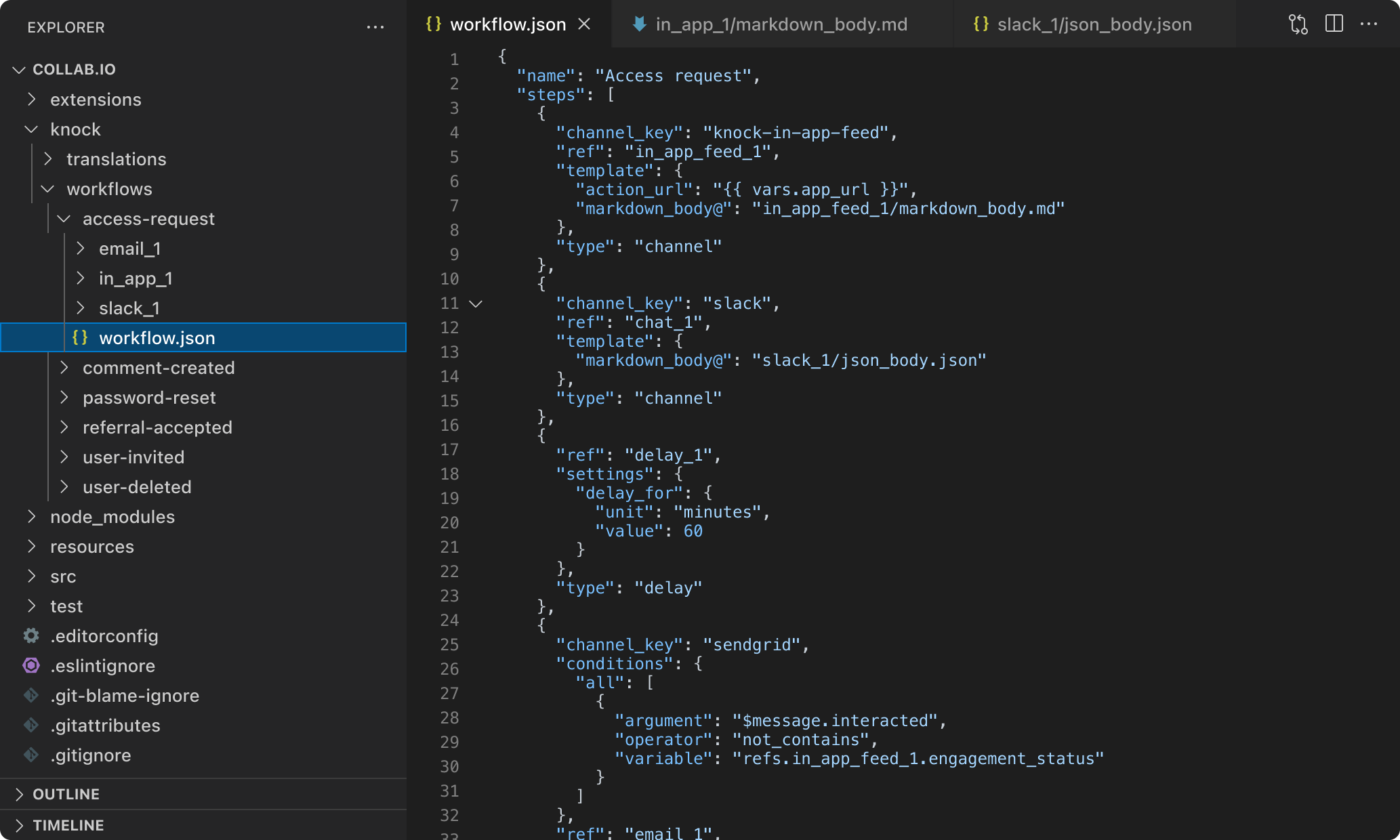
Underpinning the new Knock management API is the ability to work with your Knock workflows–—and the notification templates within them—as code. To power this, we’ve created a new workflow schema definition that allows you to describe the steps and logic within your Knock workflows as JSON.
The Knock CLI builds on these concepts and makes it easy to pull down and work with your Knock workflows and the notification templates that back those workflows. Just run knock workflow pull --all to fetch all your Knock workflows and templates into a local directory. Each workflow will be pulled into its own directory structure, with the notification templates extracted into individual files. You can then easily change the workflow or notification templates in your editor of choice.

When you’re done making your edits, just run knock workflow push --all to push your changes back to Knock. You can even commit those changes in a single step using our git-like version control system by adding --commit flag.
You can find more on working with workflows as code by reading the management API documentation.
Integrate Knock into your CI/CD pipeline
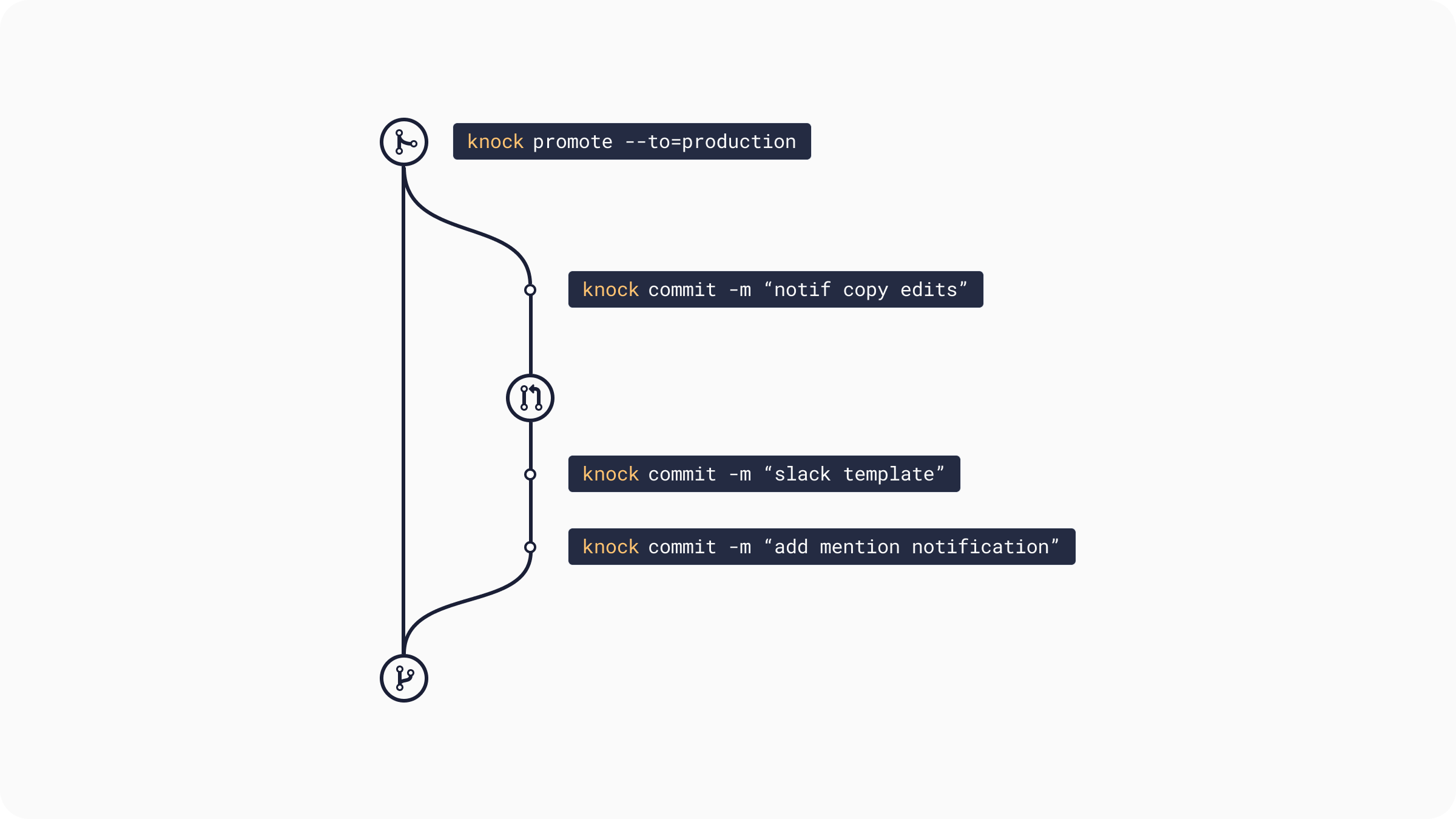
Beyond working with your Knock resources locally, you can use the CLI to integrate Knock into your CI/CD pipeline. Knock already comes with isolated environments and a git-like version control system to ensure that you can safely and confidently make changes to your notification workflows and templates without breaking anything running in production.
Before the CLI, teams would need to use the Dashboard to push the changes made between each environment.
Now, with the CLI teams can automatically push changes as part of their existing continuous deployment pipeline by running knock commit promote --to production. And of course this means you can also automate pushing translation updates to production when you receive an update from your localization service.

Teams like Amplitude already use the Knock CLI in their CI/CD workflow to tightly integrate Knock releases with their existing application release process.
The Knock CLI has been a huge developer experience win for Amplitude. Thanks to the CLI, we were able to put workflow configurations in our codebase.
This process helped us to: (1) Encourage any workflow changes to be code reviewed, and (2) Create an automated CI/CD pipeline to sync workflows between our code/configuration and Knock's dashboard, which has saved us a ton of time.
Automate localization management
When you’re localizing notifications that you send using a 3rd-party tool, mapping the translation files and strings you use for your own application into that tool is not a fun process.
Most customer engagement platforms use a per-template approach to localization, which means (i) mapping the per-locale approach used by most application localization frameworks into a different model and (ii) doing so through an API that was an afterthought to a GUI built for marketers.
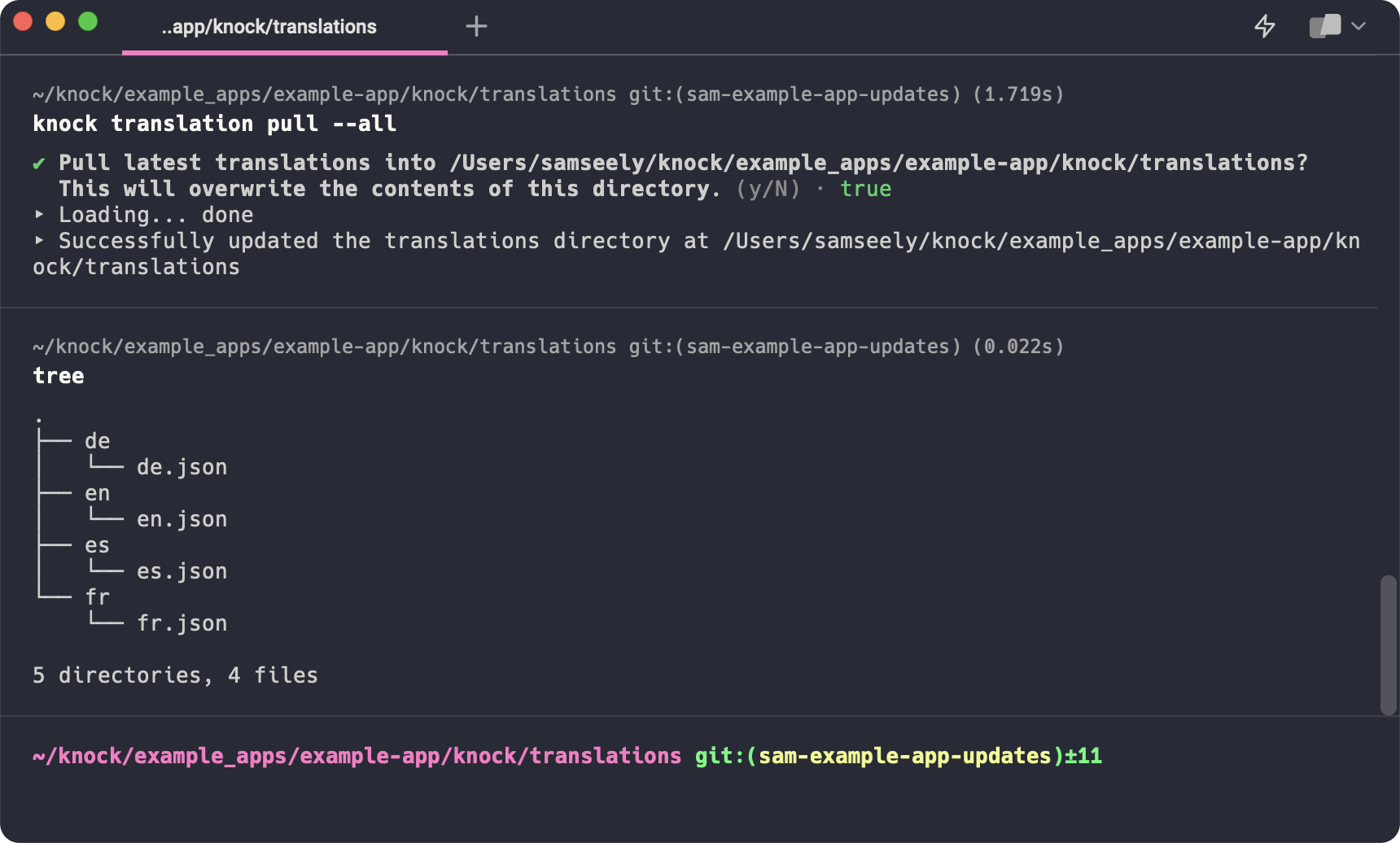
Knock uses the same locale-based translation file framework your used to in localization frameworks like i18next and django translations, and it makes those translations available via our API and CLI. Just run knock translation pull --all and you’ll have your Knock translation files available locally, grouped into directories by locale.

This means you can programmatically update your notification translations when your own localization files are updated. With Knock translations plus the Knock CLI, your notification localization is always in sync without you having to do any manual work.
Getting started on the CLI
The Knock CLI natively supports macOS, Windows, and Linux. You can get started by running npm install -g @knocklabs/cli or brew install knocklabs/tap/knock, or by reading the documentation.
Looking ahead
We have big plans for the future direction of the CLI and management API as we continue to invest in delivering an exceptional developer experience. Here’s where we’re going next.
- A better integration testing experience: test your Knock workflows in your CI/CD pipeline and provide a tight feedback loop via the GitHub checks API to report on when a Knock workflow is not working as expected.
- Workflow schemas and type generation: pull down the workflow trigger schema associated with a workflow, which we automatically generate from the templates you’re creating and the data you’re passing into the workflow trigger. With this schema, we’ll introduce ways to generate types in common languages like Typescript, which can help to catch integration errors automatically.
- Branches and source control: check out personal branches and edit workflows and templates on those branches. Introducing branches also lays the foundation for adding support for automatic source control in GitHub or Gitlab, where all of your Knock resources can exist in a git-backed repository.
We’re excited to continue to invest in developer-first tooling at Knock. We want developing with Knock to feel as though you're working with a system you built in-house, only you didn't have to build, maintain, and scale it yourself. This release is a big step towards achieving that vision.