A template management system helps to standardize how content is presented to users and allows teams to create reusable and composable messages.
When template management is done well it streamlines the content creation process and puts guardrails in place against errors. This enables Product and Engineering teams to work faster and be more creative, while maintaining brand consistency across customer touchpoints. However, when template management is executed poorly it creates friction for content creators and can even magnify messaging mistakes.
In this article we’ll walk through what to consider when building a template management system for notifications, and how to avoid common missteps.
Avoid brittle templates
Template management systems become brittle when consideration for how content creation will evolve is not taken into account. Most of the time, when a system is initially implemented, a single user-type is assumed for who will be writing and managing the content (for most technology companies, this is the engineering team). But, as companies grow, more team members will naturally have more customer notification needs and the responsible party for template management can change over time.
1. Assuming writers are non-technical
Product and Marketing teams enjoy using visual editors for writing content. However, there are often edge cases where the writer needs to “drop in code” to make a template conform to brand guidelines, or the content needs to be in a layout that is too complex for the visual editor. This is why WYSIWYG-only template management is brittle and becomes a blocker to sending content-rich notifications.
2. Assuming writers are all technical
When product notifications are owned by a small technical team, it’s common to assume that everyone will want to write templates in code. This assumption ignores that the team may one day grow to include non-technical users. Also, even developers find that a reliable visual editor can accelerate their work, as long as it allows for the option to also use code.
3. Assuming error-free publishing
One template can power thousands of notifications. So errors at the template level can have an outsized negative impact on a brand.
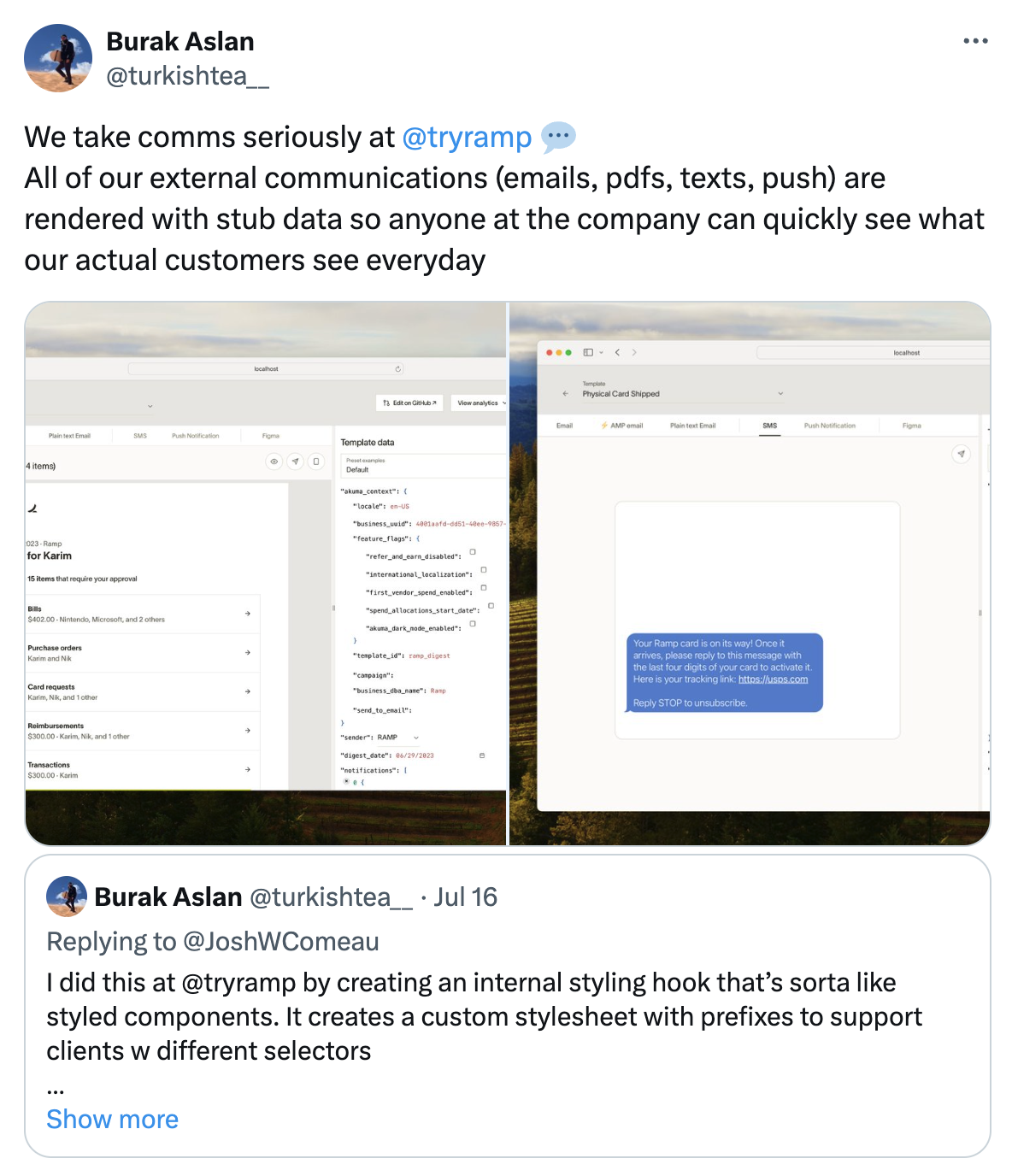
At Ramp, a fast growing fintech startup, the Product team makes their notification templates accessible to the entire company. Anyone can skim the few dozen templates and get a handle on the thousands of messages Ramp sends to customers.

Since just a few templates can control thousands of customer touchpoints, a templating system needs to be designed with the assumption that humans will make errors. A non-brittle system should enable poka-yoke, a process for catching and correcting those mistakes. This approach to template management can include tooling for:
- Version control
- Content Preview
- Testing
Using these three features will give the team more confidence, so they can build richer messaging with more complex templating.
4. Assuming users speak the same language
A templating system defaults to managing content in a single language. This base functionality may satisfy an early stage company with a small user base, but even when a product serves one city it may be necessary to support multiple languages. The ideal templating system accounts for localization and supports translations of content.
For more, see our article on tools to help manage product notifications in multiple languages.
5. Assuming single-use content
A content template is made to be reusable. Over time a team may find that smaller pieces of one template have been repurposed in many other templates. This leads to producing many templates with minor differences and quickly becomes unwieldy. So it’s useful to have a templating system that allows for composable “chunks” of content that can be reused across many templates, and updated independently.
Knock provides flexible template management for notifications
At Knock, we’ve thought through the pain points of managing product notifications, and we’ve built a flexible template system that exceeds those requirements. Knock’s Liquid-based templates include support for visual and code-based editing, version control, testing, previews, and translation support.
Read our docs to understand the full functionality of Knock’s template editor.
Recently, we’ve heard from customers about the challenges of managing a large collection of templates. Keep on the lookout for new Knock features that will help customers write notifications with speed and confidence, even at scale.
If you want to try out Knock's template editor you can sign up here for free. You will also be alerted when our new template management features roll out.