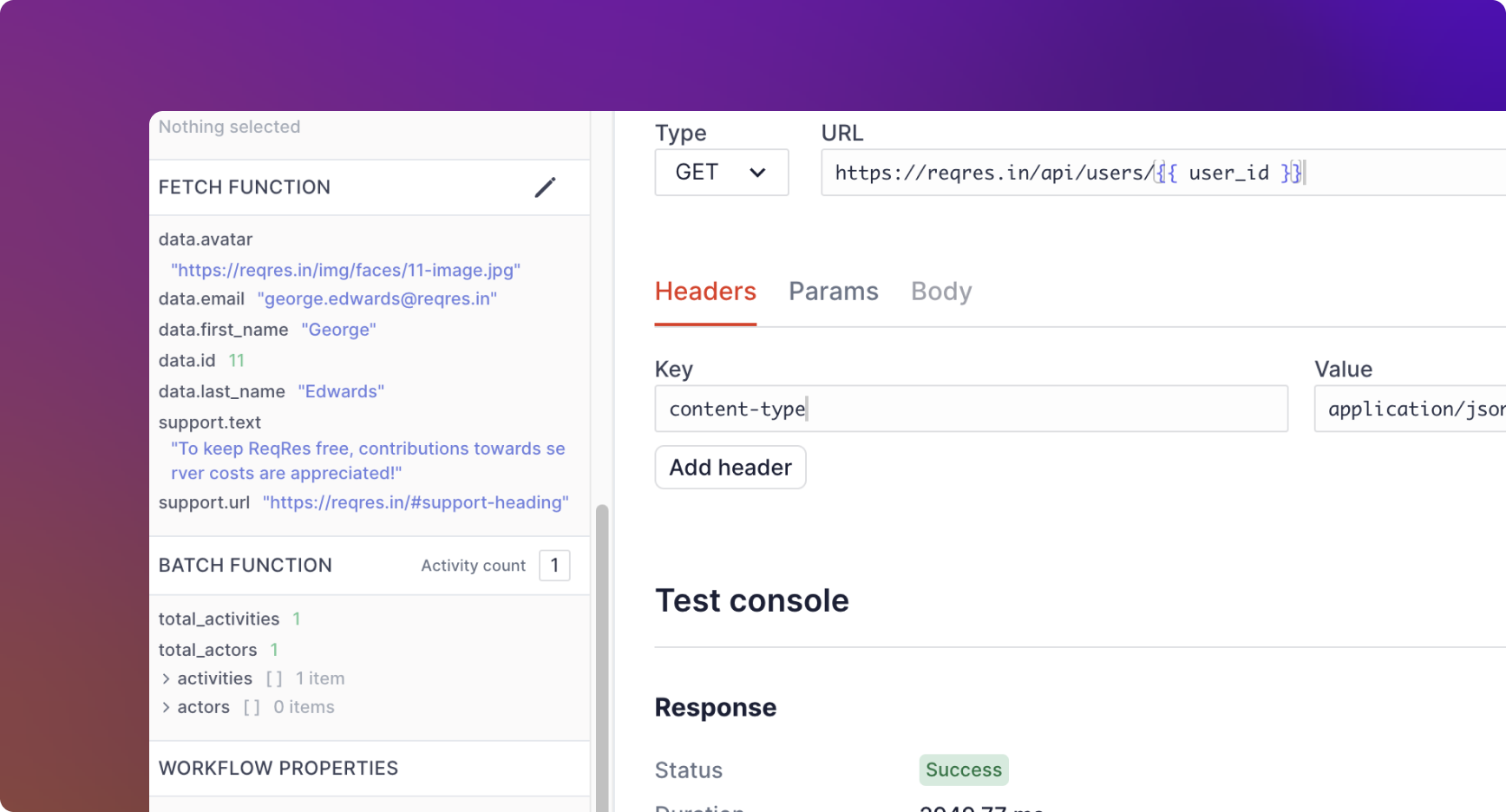
Fetch step: preview your fetched data in the variable pane
Previously when you used a fetch step in a workflow, there was no way to keep track of the properties in the returned payload when building your notification workflows. You would have to memorize the data to use it.
We've shipped a big improvement that eliminates this pain point: we're now storing the fetched data in the workflow variable pane. The variable pane is available in every step of your workflow, so it's now easy to know which variables you can reference as you're building your workflows and message templates. If you have multiple fetch steps in your workflow you'll see a section in the variable pane for each step.
Mailtrap integration
We now support Mailtrap as an email provider within Knock!
If you are currently using Mailtrap to test and send emails, you can now configure a new email channel with Mailtrap in Knock and start using it in your workflows.
Fixes and improvements
- 🐛 We fixed a bug where customers on our legacy plans weren't able to self-service downgrade
- 🐛 We fixed a bug where tenants weren't able to be inline-identified
- 🐛 We fixed a bug where users weren't able to open the template gallery
- 👀 Cancellation keys are now shown in the workflow run log page