Design beautiful notifications with our visual template editor
Today is a good day. We’re shipping our visual template editor to make it even easier to craft great-looking product notifications from within Knock.
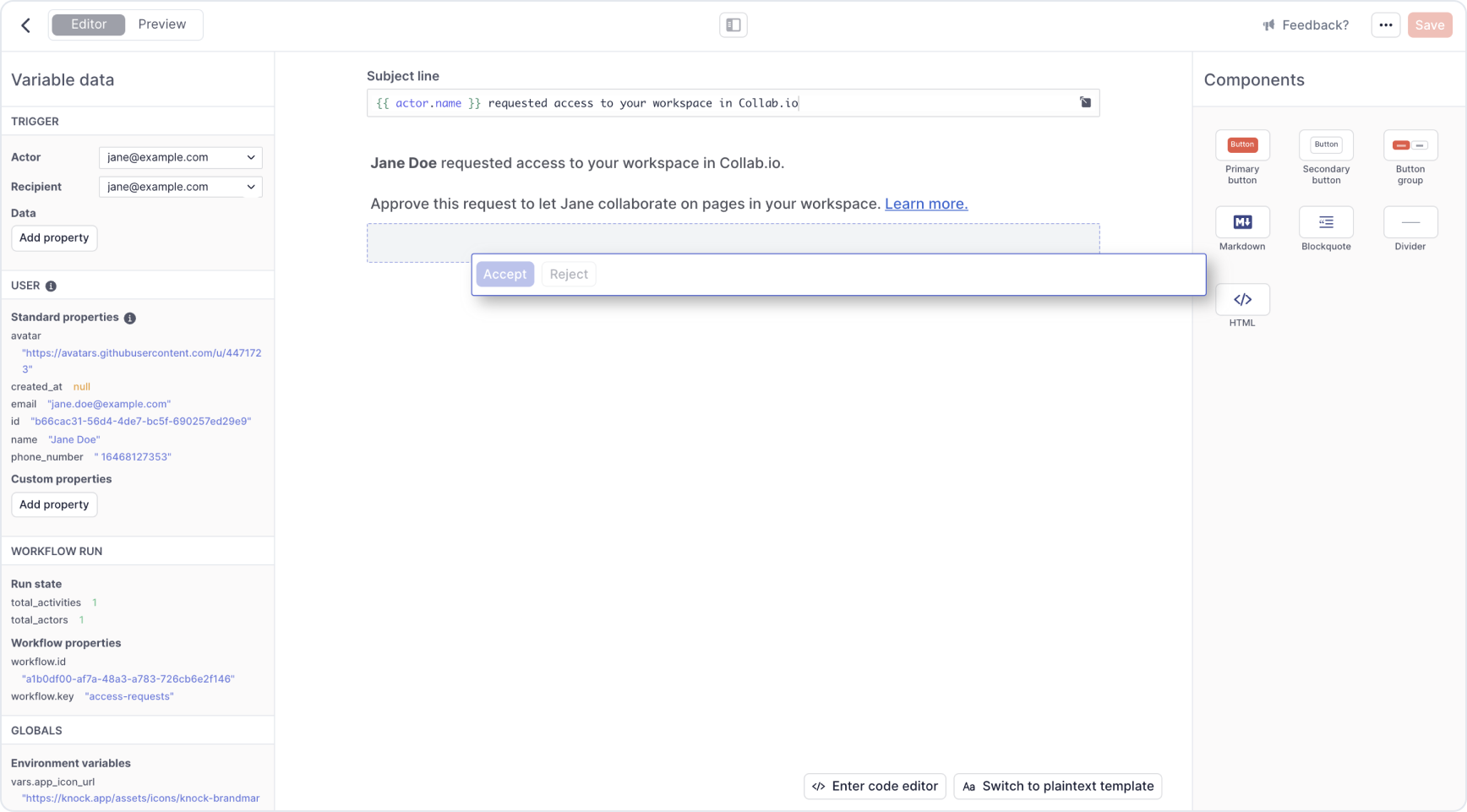
Now you can use our drag-and-drop editor to build great looking email notifications that include text, buttons, quotes, and dividers, all without having to write a single line of 90s-era email HTML. (IYKYK.) This is a low code editor, not a no code editor. This means that we take away all the annoying parts of writing email templates, while still giving you the flexibility of markdown, HTML, and liquid syntax for variable injection and control flow. And of course if you want to write raw HTML and CSS on your own, you're always welcome to.
We’ve even added new branding settings so you can ensure your brand elements are consistent across all of your product messaging. 🌠
As of today, our visual template editor is only available for email templates. We'll be expanding the visual template editor to other channel types with interactive components such as Slack later this year. For notification channels with text-only templating—SMS, push, in-app—you'll be able to use the same code editor you already use in Knock. 👍
Read the documentation to get started →
Fixes and improvements
- 👀 We added a better empty state display for Objects when none was found for a given collection
- 👀 We improved the design of the variable pane in the message template editor
- 🐛 We fixed an issue where message logs for email notifications with attachments were taking long to be retrieved in dashboard