Webflow is the leading all-in-one visual development platform for going from an idea to a ready-to-use website. Thousands of organizations from Dropbox to The New York Times use Webflow to design, build, and launch responsive websites visually.
- Webflow uses Knock to enable greater agility in introducing transactional and lifecycle marketing notifications into their product. - Knock’s developer experience, in-app component flexibility, positive customer references, and stellar customer support were deciding factors over competitors. - It took four weeks to have in-app notifications live with Knock. What used to take weeks to implement now takes hours with Knock.
“The Webflow growth team is responsible for two primary metrics: ARR and NRR,” starts Utkarsh Sengar, VP of Engineering at Webflow. “Most recently, our primary goal has been increasing NRR. That means a combination of retaining and expanding existing customers by helping them find more value in Webflow.”
The situation: a notification system to enable growth and ship fast
Utkarsh and the Webflow growth engineering team realized that notifications laddered into Net-Revenue-Retention (NRR) in three critical ways:
- Product notifications drove engagement and retention for Webflow’s product
- In-product lifecycle marketing notifications helped nudge users towards additional value
- Billing notifications ensured revenue came in the door at the end of the funnel
All three of these use cases were in mind when the Webflow growth engineering team started to evaluate rebuilding its existing in-house notification infrastructure.
“We wanted to increase our agility and be able to say yes more often to product and marketing teams who wanted to introduce new messaging to our customers,” said Utkarsh. “We also wanted to eliminate the technical debt that kept us from doing that quickly while enabling future customer engagement work”.
Evaluating the customer engagement landscape
The Webflow team cast a wide net when they started their search to revamp their notification infrastructure to enable product and lifecycle marketing.
Build it in-house
From the start the Webflow team evaluated building their notification system in-house. They had some v1 tooling from the earliest days of the company, but they quickly realized an in-house build wouldn’t be a smart investment.
“At Webflow, we’re always evaluating build vs. buy decisions. Building in-house can be more appealing, but it comes with long-term maintenance costs,” said Utkarsh.
The team saw that notifications infrastructure was not their core competency.
We realized there was no way we wanted to build best-in-class web socket notification infra in-house, no matter how cool it might sound to build as an engineer.
CDRT and real-time infrastructure products
Next, the team started evaluating real-time infrastructure and CDRT products.
The team loved these tools but realized they were too general for their purpose of building a notification system.
“We knew we could use those more general, low-level infra tools to power notifications, but they were just that, too general,” said Utkarsh. “You just sync data structures. We knew that to specialize in notifications there was a lot more we’d need to build.”
The team decided to look in a different direction as they didn’t want to build and manage the per-tenant, per-user state associated with notifications, along with the preferences model and dashboard tooling required to manage the system at scale.
Marketing platforms
The team then looked at their existing customer engagement platform Iterable, who they use for promotional messaging today. They wanted to see if they could push the boundaries of that product to use them for transactional messaging and in-product lifecycle marketing, since they already used them for part of their messaging.
They tried a quick POC for their in-app notifications use cases and realized the SDK wasn’t there yet.
“We wanted something that felt native to our product and that didn’t feel like a widget we dropped in with an SDK. This comes from leadership: everything in the Webflow experience needs to feel pro-centric. We couldn’t get there with the marketing platform SDKs so we continued our search.”
Notification infrastructure platforms
That’s when the team at Webflow found the notification infrastructure category and started evaluating Knock, Courier, and Novu.
The team chose Knock for a few key reasons:
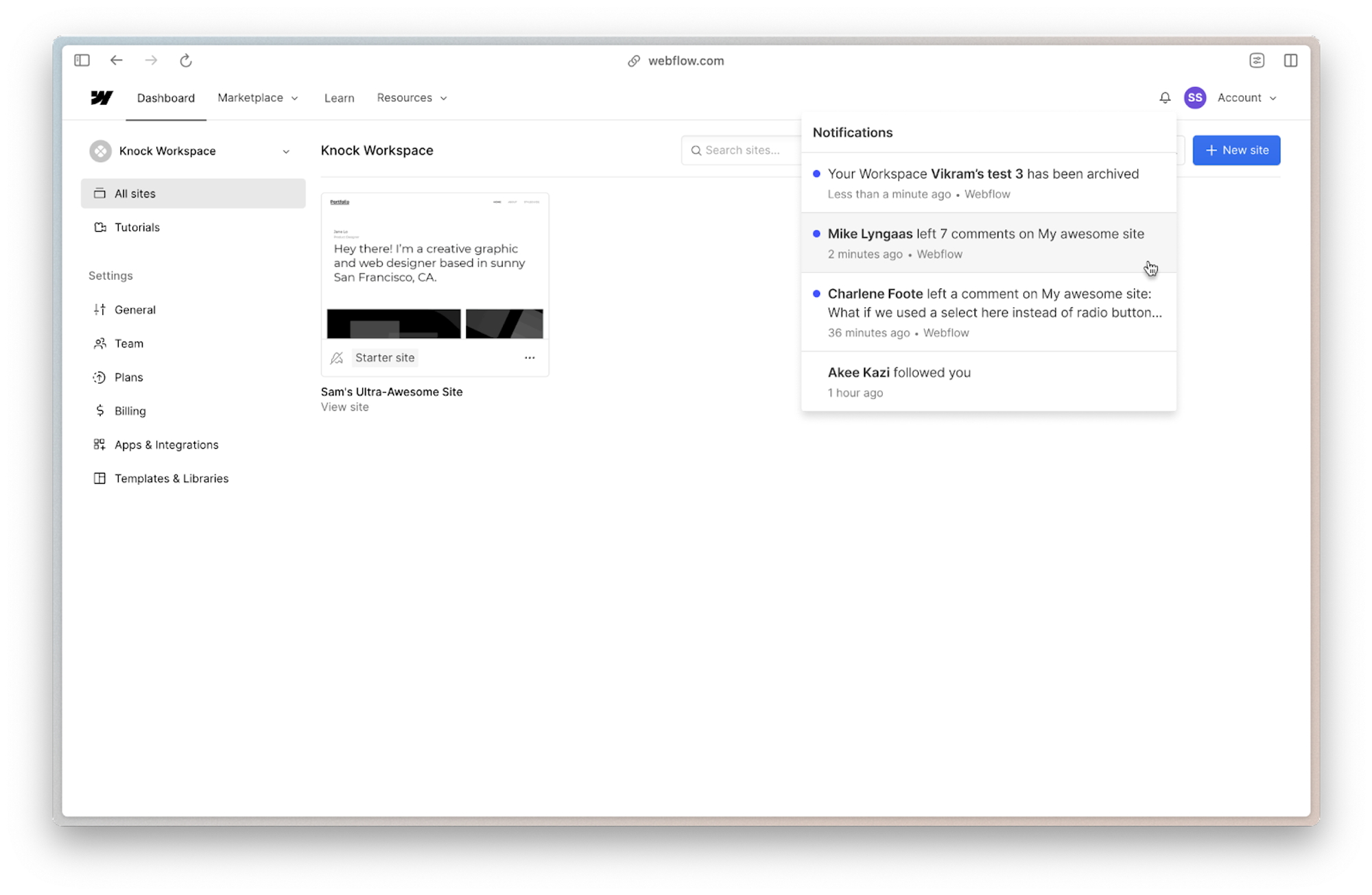
- The flexibility of Knock’s in-app SDKs and infrastructure meant Webflow could build a pro-quality in-app experience with Knock that they couldn’t build with other notification infrastructure providers.
- Knock’s developer experience, from documentation to SDKs to version control flow.
- The quality of Knock’s customer support both before and after Webflow became a paying customer.
With Knock, it was a different conversation. Of course, our engineers were saying “Hey this is the product we are looking for,” continued Utkarsh. “But Knock also focused on solving our problem and figuring out what it was we wanted to do.
Implementing Knock: live with an in-app feed in a month
Once the team had selected Knock as their vendor of choice, they were able to have an in-app feed live (with their pre-existing notifications migrated) in a month.

The team then expanded to powering emails with Knock before moving into the use cases requested by the lifecycle marketing team at Webflow.
Throughout the implementation and beyond it, the team called out Knock’s customer support in helping new teams at Webflow adopt Knock’s infrastructure to deliver value to customers.
Before you’d point an engineer at our in-house repo and say figure it out. Now we can just point our team to Knock. Every engineer at Webflow has a clear path to introducing product notifications.
Impact: increased velocity for product announcements, less technical debt
After less than a year in Knock, the Webflow team has already seen a change in how they bring messaging to customers.
“We are not wasting our time figuring out infra. We are just able to focus on driving adoption of new features,” said Utkarsh. ”With our recent localization add-on, we had all of our messaging ready and in three days it was live. It was a big success and ARR driver.”

As Webflow looks ahead to 2024, they’re excited to continue to partner with Knock as they evolve their customer engagement motion to bring more value to customers through the Webflow product.